17. Imágenes en HTML
Christian Heilmann. 8 de julio del 2008. Última modificación: 25 de febrero de 2014 (equipo docente del grado de Multimedia). Publicado en: longdesc, alt, imágenes, html, título
En este apartado hablaremos de una de las cosas que hacen que el diseño web sea algo bonito: las imágenes. Una vez lo hayáis leído sabréis cómo añadir imágenes a vuestros documentos web de manera accesible (para que la gente con discapacidades visuales también pueda utilizar la información de vuestro sitio) y cómo y cuándo utilizar imágenes en línea para aportar información o imágenes de fondo en el diseño de la página.
Nota
Podéis descargaros los archivos de ejemplo que se utilizan en este apartado desde el archivo "code.zip"; a lo largo de este apartado iremos haciendo referencias a estos archivos.
Los contenidos de este apartado son los siguientes:
- 17.1. Una imagen dice más que mil palabras, ¿o no?
- 17.2. Diferentes tipos de imágenes en la web: imágenes de contenido y de fondo
- 17.3. El elemento
imgy sus atributos - 17.4. Las imágenes en línea
- 17.5. Imágenes de fondo con CSS
17.1. Una imagen dice más que mil palabras, ¿o no?
Resulta muy tentador utilizar un montón de imágenes en los sitios web. Las imágenes son una manera muy buena de dar un aire concreto a la página y las ilustraciones resultan muy útiles para comunicar información compleja de una manera más fácil a la gente que la visita.
El inconveniente de las imágenes en la web es que no todo el que navega las puede ver. Si retrocedemos hasta los días en los que los navegadores empezaron a aceptar las imágenes, veremos que muchos de los visitantes tenían las imágenes desactivadas para así ahorrar tráfico y poder navegar más rápidamente; las conexiones eran normalmente muy lentas y se debía pagar mucho dinero por cada minuto que se pasaba en línea. Aunque actualmente las cosas son muy diferentes, todavía no estamos ni mucho menos totalmente fuera de peligro.
Las personas que utilizan dispositivos móviles pueden seguir teniendo las imágenes desactivadas a causa de las reducidas dimensiones de las pantallas y del coste de la descarga de datos.
Vuestro sitio web puede ser visitado por personas ciegas o con alguna discapacidad visual que les impida ver correctamente las imágenes.
También puede recibir visitas de personas de otras culturas que no entiendan los iconos que habéis utilizado.
Los motores de búsqueda sólo indexan texto y (todavía) no analizan las imágenes, lo que significa que la información almacenada en imágenes no se podrá encontrar ni indexar.
Por lo tanto, es muy importante elegir las imágenes con prudencia y utilizarlas sólo cuando sea adecuado. Y aún es más importante que os aseguréis de que ofrecéis siempre alguna alternativa para aquellas personas que no puedan ver vuestras imágenes. De momento, veamos las tecnologías que tenemos disponibles para añadir imágenes a un documento HTML.
Ved también
En el apartado "Creación de múltiples páginas con menús de navegación" de este mismo tutorial encontraréis más información sobre los problemas que generan los iconos y las imágenes mal utilizadas.
17.2. Diferentes tipos de imágenes en la web: imágenes de contenido y de fondo
Hay dos maneras básicas de añadir imágenes a un documento: imágenes de contenido utilizando el elemento
img e imágenes de fondo aplicadas a elementos utilizando CSS. El uso de uno o de otro dependerá de qué queráis hacer:
Si la imagen es crucial para el contenido del documento, como por ejemplo una fotografía del autor o un gráfico que presenta datos, lo deberíais añadir como un elemento
imgcon el texto alternativo adecuadoSi la imagen tiene sólo una finalidad estética, deberíais utilizar las imágenes de fondo de CSS. La razón es que estas imágenes no deben tener ningún texto alternativo (¿de qué serviría "ángulo redondeado de color verde que parpadea" para una persona ciega?) y que hay muchas más opciones en CSS que en HTML para trabajar con estilos de imágenes.
17.3. El elemento img y sus atributos
El elemento img es muy fácil añadir una imagen a un documento HTML.
El documento inlineimageexample.html del archivo zip muestra la fotografía balconyview.jpg en un navegador (siempre que tengáis la imagen en la misma carpeta que el archivo HTML.)
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image</title>
</head>
<body>
<img src="balconyview.jpg">
</body>
</html>Archivo fuente: "inlineimageexample.html"
Si ejecutáis este código en un navegador, veréis lo que sale en la figura 1.

Figura 1. La imagen tal como se ve en un navegador.
17.3.1. Ofrecer una alternativa de texto con el atributo alt
La imagen se ve bien, pero es un código HTML no válido porque el elemento img necesita un atributo alt. Este atributo contiene el texto que aparece si, por alguna razón, la imagen no está disponible. La imagen puede no estar disponible porque no se puede encontrar o no cargar o porque el agente de usuario (normalmente un navegador) no acepta imágenes. Además, las personas con alguna discapacidad visual utilizan tecnologías de asistencia que les leen las páginas web. Estas tecnologías leen en voz alta el contenido del atributo alt de los elementos img a los usuarios. Por lo tanto, es muy importante escribir un buen texto alternativo para describir el contenido de la imagen y ponerlo dentro del atributo alt.
En Internet encontraréis muchos textos que hablan sobre las "etiquetas alt". Esto es objetivamente un error, ya que no hay ninguna etiqueta (o elemento) que tenga este nombre, sino que es un atributo del elemento img que es extremamente importante tanto para la accesibilidad, como para la optimización en motores de búsqueda.
Para que la imagen sea comprensible para todo el mundo, es necesario que añadáis un texto alternativo adecuado; en este caso, por ejemplo, "View from my balcony, showing a row of houses, trees and a castle" (vista desde mi balcón, desde donde se ve una hilera de casas, árboles y un castillo).
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle">
</body>
</html>Archivo fuente: "inlineimageexamplealt.html"
El atributo alt contiene el texto que aparecerá cuando la imagen no esté disponible. La información del atributo alt no debería aparecer cuando la imagen se cargue correctamente; algunas versiones antiguas de Internet Explorer lo hacen mal y muestran este texto como si fuera un indicador de función al poner el puntero del ratón sobre la imagen durante unos momentos. Esto es un error, ya que hace que mucha gente utilice el atributo alt para añadir información adicional sobre la imagen. Si queréis añadir información adicional, debéis utilizar el atributo title, que explicaremos en el subapartado siguiente.
17.3.2. Añadir información pertinente con el atributo title
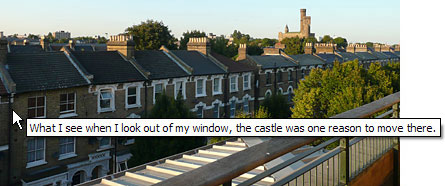
La mayoría de los navegadores muestran el valor del atributo title de un elemento img como si fuera un indicador de función al poner el puntero del ratón encima (podéis ver la figura 5.) Esto puede ayudar al visitante a saber más cosas sobre la imagen, pero no os podéis fiar de que todos los visitantes tendrán un ratón.
El atributo title puede ser muy útil, pero no es una manera segura de ofrecer información crucial. En cambio, sí que es una buena manera, por ejemplo, para escribir las sensaciones que provoca la imagen o el significado que tiene dentro del contexto.
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image with alternative text and title</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle" title="What I see when I look out of my window; the castle was
one reason to move there.">
</body>
</html>Archivo fuente: "inlineimagewithtitle.html"
Si cargáis este código en vuestro navegador, veréis lo que hay en la figura 2.

Figura 2. En muchos navegadores, los atributos title aparecen como si fueran indicadores de función.
17.3.3. Visualización más rápida de las imágenes definiendo las dimensiones con width y height
Cuando el agente de usuario encuentra un elemento img en el HTML, empieza a cargar la imagen señalada por el atributo src. Por defecto, éste no sabe cuáles son las dimensiones de la imagen, por lo que se limitará a mostrar todo el texto apilado y desplazará el resto del documento cuando finalmente se carguen y aparezcan las imágenes. Esto puede provocar que la carga de la página sea más lenta y genere confusión entre las personas que la visitan. A fin de que eso no ocurra, podéis indicar al agente de usuario que asigne el espacio adecuado a las imágenes antes de que éstas se carguen especificándole las dimensiones de la imagen con los atributos width y height.
<!DOCTYPE html>
<html>
<head>
<title>Example of an inline image with dimensions</title>
</head>
<body>
<img src="balconyview.jpg" alt="View from my balcony, showing a row of houses,
trees and a castle" width="400" height="186">
</body>
</html>Archivo fuente: "inlineimagewithdimensions.html"
De esta manera, aparecerá un indicador de posición de la imagen hasta que ésta se cargue y ocupe su lugar, con lo que se evitará el desagradable desplazamiento de la página. Con estos atributos también se pueden modificar las dimensiones de la imagen (dividid por dos los valores de los atributos del ejemplo anterior, guardadlo y volved a cargar la página), pero no es una buena idea porque la calidad de esta modificación de las dimensiones no es buena en todos los navegadores. Algo que está especialmente desaconsejado es el hecho de redimensionar las imágenes para convertirlas en miniaturas, ya que la idea de las miniaturas no es sólo tener una imagen con unas dimensiones más pequeñas, sino también un archivo que ocupe menos. No hay nadie que quiera cargar una fotografía de 300 KB para acabar teniendo una imagen pequeña que podría ser de sólo 5 KB.
17.4. Las imágenes en línea
Hay muchos atributos que podéis utilizar para las imágenes, pero la mayoría están desaprobados porque definen la maquetación y la alineación de la imagen. Si el objetivo es éste, no se debe utilizar el HTML, sino el CSS, que se inventó precisamente para ello. Aquí sólo diremos que es importante recordar que las imágenes son, por defecto, elementos en línea. Esto significa que pueden aparecer entre palabras dentro del texto sin crear líneas nuevas. Eso es muy útil para añadir iconos pequeños dentro del texto, pero puede ser muy molesto cuando intentéis crear maquetaciones utilizando imágenes y texto. Con CSS podréis hacer que las imágenes no queden en línea por defecto y hacer que aparezcan como si fueran elementos de bloque (elementos que aparecen en una línea nueva al añadirlos a un documento).
17.5. Imágenes de fondo con CSS
Lo que está muy claro es que el diseño de webs se volvió mucho más divertido cuando los navegadores empezaron a aceptar CSS. En lugar de manipular el HTML utilizando celdas de tablas para definir la posición de los diferentes componentes de la página, espacios no separables ( ) para mantener el espaciado y GIF separadores (imágenes GIF transparentes de 1 × 1 píxeles redimensionadas para crear márgenes), ahora podemos utilizar la separación, los márgenes, las dimensiones y el posicionamiento de CSS y dejar que el HTML se dedique exclusivamente a definir la estructura del contenido.
Con CSS también podéis utilizar las imágenes de fondo de una manera muy versátil: podéis ponerlas detrás del texto o en torno a éste de la manera que deseéis, y también podéis repetir las imágenes utilizando patrones regulares para crear fondos. Aquí sólo hablaremos muy brevemente de las del CSS para imágenes porque en otro apartado ya hablaremos con mucho más detalle del CSS para imágenes de fondo.
17.5.1. Aplicación de fondos con CSS
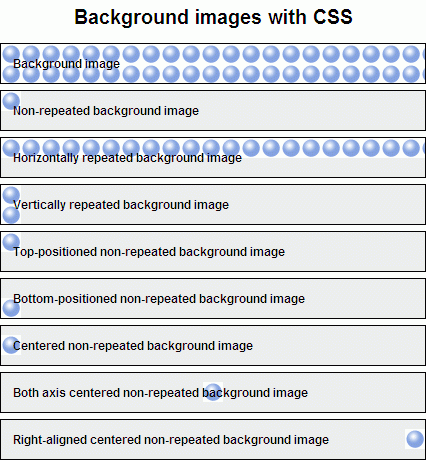
El uso de CSS para aplicar imágenes como fondo es muy sencillo. Antes de mirar el código CSS siguiente, cargad el archivo de ejemplo imagesandcss.html" en vuestro navegador o consultad la figura 4 para haceros una idea de todo lo que se puede hacer con las imágenes de fondo del CSS.

Figura 4. Imágenes de fondo con CSS.
Los diferentes cuadros son en realidad elementos de título h2 con una cierta separación y bordes aplicados con CSS para así tener espacio suficiente para mostrar la imagen de fondo. Si comprobáis el archivo HTML, veréis que cada uno de los elementos h2 tiene un id único, de manera que cada uno puede tener aplicada una norma CSS diferente. El CSS para el primer ejemplo es el siguiente:
background-image:url(ball.gif);
background-color:#eee;La imagen se añade con el selector background-image y se le da una URL entre paréntesis para especificar la imagen que hay que incluir. Como alternativa en caso de que la imagen no esté disponible, también deberíais definir un color de fondo con el selector background-color y un valor de color (en hexadecimal, por nombre o en RGB). En este caso, hemos elegido un color gris claro.
Por defecto, las imágenes de fondo se repetirán tanto horizontal como verticalmente para llenar todo el espacio del elemento. Pero se puede definir una repetición diferente con el selector background-repeat:
No repetir la imagen:
background-repeat:no-repeat;Repetir la imagen sólo horizontalmente:
background-repeat:repeat-x;Repetir la imagen sólo verticalmente:
background-repeat:repeat-y;
Por defecto, la imagen de fondo (si no se repite) se colocará en el ángulo superior izquierdo del elemento. También podéis utilizar background-position para desplazar la imagen de fondo. Los valores más sencillos que se pueden elegir son top, center y bottom para la alineación vertical y left, center y right para la alineación horizontal. Por ejemplo, para colocar la imagen en la parte inferior derecha deberéis utilizar background-position:bottom right;, mientras que para centrar la imagen verticalmente y alinearla horizontalmente a la derecha utilizaríais background-position:center right;.
Controlando la repetición y la posición de las imágenes de fondo y usando imágenes ingeniosas podréis crear muchos efectos impresionantes que no eran posibles antes del CSS; y si ponéis todas las definiciones del fondo en un archivo CSS independiente, lo tendréis muy fácil para cambiar el aspecto de todo el sitio web cambiando sólo algunas líneas del código. Esto se explicará más adelante en el apartado 30.
Ved también
Podéis ver el apartado 30 del módulo "CSS".
Resumen
Esto es todo lo que debéis saber para empezar a añadir imágenes a vuestro HTML. Hay muchos más trucos que utilizan imágenes y CSS, pero de momento podéis empezar a trabajar con lo que habéis aprendido aquí concentrándoos en las mejores prácticas para la aplicación de imágenes. Hemos hablado de:
El elemento
imgy sus atributos básicos:srcpara la ubicación del archivo de la imagenaltpara el texto que debe estar disponible cuando la imagen no se carga o no se puede vertitlepara la información adicional interesante (pero no esencial)widthyheightpara indicar al navegador las dimensiones de la imagen y, por lo tanto, el espacio que le debe asignar
Los conceptos básicos de las imágenes de fondo del CSS
cuándo utilizar fondos (básicamente, cuando no es necesario que la imagen tenga un texto alternativo porque tiene sólo una finalidad estética para la maquetación).
cómo colocar y repetir las imágenes de fondo en el CSS
Preguntas de repaso
Por qué es importante añadir un buen texto a una imagen en un atributo
altY es necesario?Si tenéis una imagen de 1.280 × 786 píxeles y queréis presentar una miniatura de 40 × 30 píxeles, ¿podéis hacerlo con HTML? ¿Y es aconsejable hacerlo?
Buscad información sobre el atributo
longdesc, que era válido en HTML 5 y no lo es en HTML5. ¿Qué hace, y cómo lo muestran los navegadores?¿Qué hacen los atributos
valignyaligny por qué no los hemos explicado aquí?¿Dónde se colocan por defecto las imágenes de fondo del CSS en un elemento y cuál es el patrón de repetición por defecto?








