9. Construcción del esqueleto de una página web
Linda Goin. 8 de julio del 2008. Última modificación: 31 de julio de 2013 (equipo docente del grado de Multimedia). Publicado en: diseño, construcción de marca, esqueleto, formato, publicidad
Todo diseñador debería conocer y entender los parámetros de una web antes de empezar a diseñarla. En este apartado aprenderéis los fundamentos necesarios para empezar a diseñar webs comerciales. Aunque esta información es útil si deseáis construir webs para otras personas, también puede servir como lista de comprobación para las webs que queráis crear para vosotros. Ésta es generalmente la fase que viene después de la arquitectura de la información; debéis recoger información sobre qué quiere al cliente en su web y cómo habría de estar estructurada, qué tipo de construcción de marca utiliza esta empresa y, entonces, utilizar esta información para crear un borrador de diseño visual que podáis acordar con el cliente antes de añadirle gráficos y combinaciones de colores. Concretamente, hablaremos de lo siguiente:
Aunque el color y el diseño son importantes, debéis entender lo que el cliente quiere conseguir con su web. Esta información afectará de manera importante al aspecto y al tono de la web.
Por lo tanto, habréis de gestionar una lista de comprobación de elementos para aprender cosas sobre la web del cliente antes de intentar empezar a diseñar.
También necesitáis saber más sobre las acciones de marketing anteriores de la empresa, incluyendo la creación de marca. Esta información influirá en el diseño de la web.
En función de toda la información recogida del cliente, crearéis el diseño visual de la web de manera que el cliente pueda visualizar los fundamentos de los gráficos y contenidos adicionales.
Los contenidos de este apartado son los siguientes:
- 9.1. Lo que necesitáis saber
- 9.2. Los primeros pasos
- 9.2.1. La web imaginaria de ejemplo
- 9.2.2. El logotipo
- 9.2.3. La composición
- 9.2.4. Sobre la publicidad en una web
- 9.2.5. Comprobación de la composición con validadores y el cliente
- Resumen
- Preguntas de repaso
- Lecturas complementarias
9.1. Lo que necesitáis saber
Generalmente, antes de que se decida el diseño de una web, la persona o la empresa deberían tener ideado un plan sobre la finalidad de la web. Aunque el color y los gráficos son importantes, debería haber un plan que prevea un presupuesto, el mercado destinatario y los objetivos proyectados, y también los recursos para llevar a cabo estas tareas. ¿La web sólo dará información al usuario o también está pensada para vender productos o servicios? ¿La web se ampliará en el futuro o está pensada para ser una acción a corto plazo para conseguir una posición en el mercado (como la web de una campaña política o una web que intente aprovechar una tendencia actual)? ¿Incluirá la web un blog, páginas de aspectos legales y de información, galería de fotos, formulario de contacto por correo electrónico? ¿Qué más necesita? ¿Cómo se puede comparar esta web con la competencia?
Por último, pero no menos importante, queda saber si la compañía tiene una marca prevista, junto con directrices de marketing. Si no es así, entonces se debe atender a esta cuestión antes de iniciar el diseño de la web. El logotipo, la creación de marca del merchandising o servicios dirigidos a un mercado específico y un medio para llegar a este mercado pueden ser cuestiones que vayan más allá de vuestras capacidades. Si no habéis intentado antes esta tarea, podríais incorporar un experto en marketing para ayudar a situar esta empresa en la dirección correcta. Por otra parte, si ya hay un plan ideado, entonces es importante seguir las directrices de la empresa para que la web encaje con otros materiales de marketing.
Aunque mucha de esta información se puede decidir antes de que la web propuesta llegue al diseñador, las respuestas a estas preguntas os pueden ayudar a decidir qué tipo de web diseñar, los colores que se van utilizar y los tipos de gráficos que se deben incluir. Hay algo que sí se puede determinar de entrada en la mayoría de los casos: la web debe ser accesible y usable. Por lo tanto, la atención al código y a la navegación es una prioridad en todos los casos. Más adelante, en este curso, podréis aprender más sobre accesibilidad y algunos conceptos más sobre usabilidad gracias a Jakob Nielsen.
La cuestión es mantener la simplicidad de la web utilizando HTML y CSS para el código y el diseño, respectivamente. Evitad Flash a no ser que sea apropiado para algunos elementos del sitio (últimamente se ha avanzado mucho por hacer Flash más accesible, y va muy bien para algunas tareas, como el vídeo) y pensad si son necesarios JavaScript y otros elementos técnicos. Ello hará que el diseño de la web sea más fácil de crear para el diseñador y el programador (especialmente si el diseñador también es el programador) y será más compatible con todos los navegadores.
9.2. Los primeros pasos
Para ayudaros con estos temas, crearemos una web comercial muy sencilla utilizando un conjunto de directrices que utilizamos para diseñar webs para nosotros mismos y para otros. Estas listas de control incluirán aspectos empresariales además de los conceptos de diseño. Por comodidad, utilizaremos una empresa imaginaria ya desarrollada, de manera que ya ha utilizado materiales de marketing en el pasado. Los materiales impresos, incluyendo el logotipo y la marca, ya están previstos. Si empezáis desde cero, la planificación del logotipo y la creación de la marca se deberán desarrollar antes de empezar a crear la web.
Como diseñadores de la web, necesitamos saber la información siguiente sobre una empresa antes de empezar su diseño. Necesitamos crear una lista de todo lo que queremos que incluya el diseño de esta web, de modo que no haya que hacer cambios radicales más adelante. Este hecho no es una situación imaginaria, porque los temas indicados a continuación se deben tratar con los propietarios/responsables de las decisiones de la empresa para asegurarse de que nuestra visión del proyecto coincide con la que ellos tienen.
Nombre del sitio web: ¿el nombre refleja la empresa y su presencia en Internet? En este caso, el nombre de la web es el nombre de la empresa: "Wiki Whatevers". Es posible que la empresa quiera desarrollar también un añadido o tag line si es que todavía no utiliza uno. El añadido se colocará entonces junto al nombre de la empresa y al logotipo en la web.
Logotipo y marca: necesitamos recopilar cualquier material impreso que se haya desarrollado antes de esta tarea, incluyendo el logotipo, folletos, etc., de modo que podamos crear un archivo que contenga información como números de teléfono y direcciones. Estos elementos también nos ayudarán a entender mejor el "tono", la marca y el estilo de esta empresa a partir de las acciones realizadas en el pasado. En caso de que ninguno de estos elementos se haya desarrollado anteriormente, entonces trataremos de contratar un equipo de diseño para crear un logotipo (no soy diseñador de logotipos, de manera que encargo este trabajo a otra persona, y vosotros también podéis hacerlo y sumar este precio a la factura).
Nombre de dominio de la web: junto con el nombre de la web, queremos saber si el nombre del dominio está disponible. El nombre del dominio es la dirección que utiliza una web para su identificación y que el usuario escribirá en la barra de direcciones de un navegador para llegar a esta web. El nombre de dominio también se utiliza como enlace a la web desde recursos exteriores. El nombre de dominio puede llevar cualquier número de registros de dominio de nivel superior, como .com, .org, etc. Aunque un diseñador normalmente no es responsable del registro del nombre de dominio, es conveniente saber si alguien lo ha elegido y registrado. En algunos casos hemos debido cambiar un nombre de dominio y algunos de los contenidos de la web porque éste no estaba disponible. Este problema supuso un gasto más alto para el cliente, que podría habérselo ahorrado si antes de nada se hubiera elegido el nombre de dominio.
Investigación de la competencia: es bueno saber cómo son las webs de la competencia con respecto a gráficos y contenidos, de manera que la web que diseñemos entre en el mercado con igual o mejor pie que los principales competidores de la empresa.
Arquitectura de información: ¿necesita la web un carrito de la compra virtual o un blog? ¿Qué planes de expansión tiene en mente el propietario de la web? ¿Qué estructura sería mejor para enlazar las páginas entre ellas? Estos elementos son importantes porque necesitaréis incorporarlos al diseño de la web y su navegación. Necesitáis saber cómo se ampliará la web en el futuro, lo cual determinará también cómo se creará la web.
Contenido de la web: ¿se ha desarrollado el contenido de la web? En caso afirmativo, necesitaréis acceder al contenido inmediatamente para ayudar a determinar la navegación, el diseño del tipo de letra y la disposición. La categorización del contenido es la mejor manera de desarrollar la navegación. El contenido puede ayudar a determinar también al aspecto y el tono de la web; por lo tanto, si el contenido no se ha desarrollado, puede ser positivo demorar el diseño. Aseguraos de que el contenido es relevante y planificad las actualizaciones porque el contenido de la web es lo que hace que los visitantes vuelvan a un sitio.
Buscad varios proveedores de espacio web: aunque el cliente puede tener un proveedor de alojamiento en mente, es posible que necesite alguna otra cosa, ya que no todos los alojamientos proporcionan el mismo soporte tecnológico. Un alojamiento (hosting) web es la empresa que aloja webs y algunos proveedores de espacio web ofrecen acceso a bases de datos, que es posible que necesitéis para un blog o para catalogar información o productos para un carro de la compra. Otros proveedores de espacio limitan el número de visitantes por web y esto puede crear problemas si la web se hace muy popular. Para obtener una gran lista de proveedores de espacio web y sus capacidades, podéis visitar la base de datos de alojamiento web (WHDb). Aseguraos de que el cliente ha adquirido espacio en un alojamiento web antes de empezar el diseño de la web, de manera que conozca sus parámetros de diseño.
Salida dirigida: planificar la salida dirigida quiere decir que vosotros o vuestro cliente tenéis el control sobre cómo los usuarios saldrán de la web. Los visitantes acabarán saliendo de la web, de modo que ¿por qué no planificar su salida mediante la colocación de un anuncio subvencionado o mediante intercambios de enlaces? Hacer planes en esta dirección puede añadir valor monetario a la web u ofrecer un servicio a sus usuarios.
Fechas límite: en este punto hay que determinar cuándo se pondrá en marcha la web. Generalmente, un plazo de ocho semanas es suficiente para finalizar cualquier proyecto pequeño como éste, siempre que los clientes tengan preparado el contenido, sean flexibles con respecto a los diseños de colores y formatos que les presentéis y no se necesite ninguna programación difícil.
Una vez tengáis resueltos estos puntos básicos, podéis sentaros, leer el contenido, planificar la navegación y decidir cómo optimizar mejor la web para los motores de búsqueda. Aunque puede ser que no estéis a cargo de la SEO (search engine optimization u optimización para motores de búsqueda), podéis colaborar con un experto en SEO para determinar cómo aprovechar mejor el contenido de la web y vuestro código para generar más tráfico mediante palabras clave en el contenido y en los encabezamientos principales y secundarios.
De la misma manera que no elegiríais las alfombras o un sofá para un nuevo hogar antes de que el arquitecto haya creado el proyecto, tampoco crearíais un diseño visual para la web hasta que hayáis planificado la arquitectura de la web. La navegación y los planes para la SEO en esta fase inicial ahorrarán tiempo y dolores de cabeza en el futuro. Cuando esté preparado para crear un plan visual, ya estará familiarizado con la dirección de la web y sus contenidos, y facilitará mucho el trabajo con el color y los gráficos.
9.2.1. La web imaginaria de ejemplo
Esta web imaginaria es una empresa que proporciona código abierto para wikis y se inventan como mínimo tres nuevas ideas de código por semana. Dado que el uso y la modificación del código son gratuitos, los propietarios de la web quieren generar dinero a partir de ella mediante donaciones, colocación de anuncios y servicios adicionales ofrecidos por sus programadores. El nombre de la web es "Wiki Whatevers", y el nombre del dominio ha sido elegido. El contenido se ha desarrollado y contiene fragmentos de código que se deben catalogar, artículos y biografías de los programadores implicados en este proyecto. El alojamiento web ofrece disponibilidad de bases de datos MySQL y está preparado para aceptar las puntas de tráfico más intensas sin caídas. Ahora es el momento de juntar los elementos que se utilizarán en la web:
Utilizando el logotipo previamente existente de la empresa, queremos preparar una copia digital para utilizarla en toda la web del cliente. Necesitamos un escáner para escanear la imagen en un programa gráfico como Photoshop o Gimp. Más adelante, ya adaptaremos el tamaño del logotipo para la web, antes debemos determinar la composición. Guardaremos la imagen a 72 dpi, que permitirá un tiempo de descarga más rápido. Probablemente también utilicemos este logotipo para el punto 4.
Pondremos fotos de los programadores en la página del personal (o en la página "Acerca de..."), de modo que necesitaremos imágenes digitales para ello. Deberán proporcionarnos fotos para escanearlas o enviarnos imágenes digitales. Si envían imágenes digitales, necesitaremos una imagen con más detalle que la que acabaremos utilizando, de manera que una imagen de 300 dpi está bien, o una imagen de tamaño grande que se pueda reducir después según nuestras especificaciones.
El cliente ha decidido utilizar un blog porque tiene suficiente contenido para mantenerlo activo durante los próximos meses. Afortunadamente, el cliente ha elegido a un proveedor de alojamiento web que está familiarizado con los blogs y que tiene las capacidades necesarias para gestionar bases de datos y tráfico intenso, incluyendo puntas de tráfico. Este alojamiento también ofrece varias soluciones para la expansión, lo cual es un gran ofrecimiento si el cliente quiere crecer. Si el tiempo de actividad del alojamiento está garantizado, el cliente estará más contento si puede mantenerse con el mismo alojamiento durante su fase de crecimiento hasta el final. Esta capacidad de mantenerse con un proveedor de alojamiento durante años facilita mucho la vida.
Mediante FTP (hay varios productos de código abierto para elegir en el mercado como Filezilla, o fireftp para Firefox, o un cliente propietario como CuteFTP), cargaremos una página estática que anuncie la web que existirá. "En construcción" es una frase terrible de utilizar porque los visitantes de la web quizá no vuelvan si no saben cuál es la fecha del "gran lanzamiento". En vez de esto, utilizad una página que indique el nombre de la empresa, qué ofrecerá, una fecha a partir de la cual estará activa la web y un contacto (el correo electrónico está bien; si se trata de una empresa que ya tiene una sede física, añadid una dirección postal y también un número de teléfono). Todavía mejor: utilizad un formulario de correo electrónico que las personas puedan utilizar para ser notificadas cuando la web esté en activo. Esta última sugerencia proporciona a nuestros clientes consumidores potenciales, incluso antes de que la web empiece su actividad comercial.
Utilizando la información de contenido/estructura recibida del cliente y sabiendo que quieren un espacio publicitario diseñado en todas las páginas, diseñaremos la arquitectura del sitio y planificaremos la navegación y los enlaces de texto. También utilizaremos este texto para planificar palabras clave para la SEO de la web.
Utilizando los colores del logotipo, elegiremos dos o tres combinaciones de colores para presentarlas al cliente para que las apruebe.
Después, elegiremos otras fotografías o ilustraciones de una web de fotografías de archivo, como iStock o Comstock. Pero aseguraos de buscar mucho, porque algunas empresas de fotografías de archivo ofrecen rebajas y otros tratos que quizá no podáis desperdiciar. El uso de fotografías de archivo no es tan caro y ahorra dolores de cabeza con respecto a problemas de copyright. También necesitaremos cualquier imagen que la empresa haya producido, o que vaya a producir, para acompañar cualquier código, artículos de "cómo hacer..." y entradas de bloques.
Ved también
Los últimos dos pasos se tratarán en el próximo apartado. Tened en cuenta que querréis obtener la aprobación del cliente para el esbozo de composición visual antes de empezar a rellenarlo de colores y gráficos.
9.2.2. El logotipo
El logotipo es una parte esencial de la imagen de marca de cualquier empresa. Aunque muchas empresas no se precipitan, porque esta pieza de arte representará a su empresa durante muchos años, otros clientes se preocupan menos de la imagen que representa a la empresa. Podemos deciros por experiencia que una empresa que no invierte tiempo y dinero en un logotipo profesional generalmente nunca invertirá este dinero, por muy lógicos que puedan ser vuestros argumentos en sentido contrario.
Los propietarios de la empresa Wiki Whatevers fueron todos al Instituto Tecnológico de Georgia (Georgia Tech), de manera que utilizaron los colores de su alma mater: dorado y negro, en el diseño del logotipo. Sin embargo, aunque el logotipo es sencillo, como mínimo puede resultar fácil trabajar con el color y el formato. En la figura 1 se muestra el logotipo:

Figura 1. El logotipo de Wiki Whatevers.
El problema en este caso es que simplemente escaneamos un logotipo impreso y queríamos utilizar el mismo logotipo en la red. Los colores impresos, que son CMYK –cyan (cian), magenta, yellow (amarillo) y key (negro)–, no coincidirán con los colores web, que consisten en RGB (red, green, blue, es decir: rojo, verde y azul). Así pues, necesitamos realizar un poco de adaptación del color para conseguir que los colores web coincidan el máximo posible con los del logotipo. Hay cuatro maneras de conseguir este objetivo:
Poneros en contacto con la imprenta para preguntar qué colores se utilizaron para imprimir el logotipo de Wiki de cualquier cosa en el material imprimido anteriormente. Generalmente, la imprenta utilizará los colores Pantone, y Pantone ofrece herramientas que ayudan a los diseñadores a adaptar los colores de impresión a los colores web. Este sistema de adaptación de colores de Pantone es algo que la imprenta puede tener a mano, de manera que puede ser muy útil para hacer coincidir los colores de impresión con los colores web correspondientes sin gastar dinero en herramientas Pantone.
Como los propietarios de Wiki Whatevers utilizaron los colores de Georgia Tech, podemos ir a la web de Georgia Tech para ver si podemos adaptar los colores de la web. Podéis utilizar un programa gráfico para extraer un color a una web haciendo una copia de pantalla y llevando esta imagen a un programa gráfico para utilizar el cuentagotas u otra herramienta para hacer coincidir los colores.
Comparad mirando el material impreso y los colores web para intentar que coincidan lo máximo posible. En algunos casos, los colores pueden ser muy diferentes. En otros casos, los colores pueden ser demasiado parecidos para apreciar la diferencia.
Escanead la imagen imprimida en un programa de escaneo que acepte CMYK y utilizad las cartas de colores Pantone de Photoshop para hacer que coincidan lo máximo posible. Esta última solución sólo funciona si nuestro escáner acepta CMYK y disponéis del programa Photoshop.
En nuestro caso, pudimos hacer que este dorado coincidiese perfectamente a partir de la imagen de la mascota de la web Georgia Tech Athletic. El dorado es #eab200 y el negro es, pues bien, negro (#000000). El fondo, que es un verde azul oscuro (#002123), se utilizó en la sombra del logotipo. Así, lo que podría haber sido problemático acabó siendo sencillo gracias a una simple mascota de abejorro, como se puede ver en la figura 2:

Figura 2. Una parte de la mascota del Georgia Tech utilizada para adaptar los colores del logotipo.
Reflexión
Casi nunca os encontraréis con una empresa que no haya utilizado una imagen digital de su logotipo o marca en línea para elementos como tarjetas comerciales y papel de cartas, incluso para su presencia real en la web. No obstante, muchas de estas empresas suelen aceptar los colores que presenta la web en vez de cambiar los colores para adaptarlos a su material impreso. Así pues, no os fiéis siempre de los colores web para crear la web de una empresa, especialmente si estos colores no coinciden con su material impreso, como folletos o papel de cartas. En vez de esto, preguntad a la empresa qué colores prefiere: de entrada, es posible que no se hayan dado cuenta de que los colores eran diferentes.
9.2.3. La composición
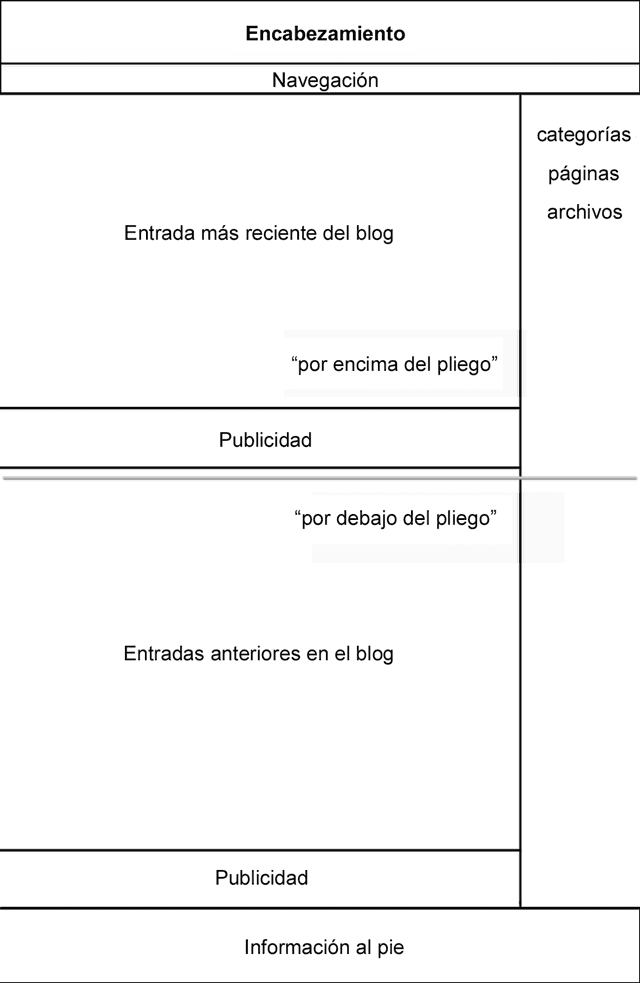
Para la composición, y por la simplicidad de esta guía, mostraremos una única composición. Hemos elegido una disposición de blog que promueve los cambios más frecuentes en el texto central en la parte superior, fácil acceso a la navegación entre el encabezamiento y el texto central reciente, y acceso a los apuntes anteriores "por debajo del pliegue" de la página de inicio. El término por debajo del pliegue tiene su origen en la producción de diarios. Cuando un diario está en el montón, el lector sólo verá el texto principal situado "por encima del pliegue" en el diario (es decir, el pliegue físico del papel). Este texto principal –incluyendo imágenes– es importante porque debe seducir al lector para que compre el diario.
La misma teoría "por encima del pliegue" se aplica al diseño de una web. Cualquier cosa que aparezca en un monitor cuando el visitante entra en una web se encuentra "por encima del pliegue". Y el texto principal que el lector debe desplazar para poder verlo se encuentra "por debajo del pliegue". De manera que el truco es mantener la atención del visitante de una web en las primeras imágenes y el texto que ve en el monitor, independientemente de la resolución (que es un buen motivo para probar vuestras webs en diferentes monitores/resoluciones de pantalla, un tema que abordaremos más adelante en este apartado). En la figura 3, se muestra un ejemplo aproximado para la disposición inicial del Wiki Whatevers:

Figura 3. Composición aproximada (esqueleto o wireframe) de la página de inicio de Wiki Whatevers.
Esta disposición seguirá siendo la misma a lo largo de la web, pero puede cambiar para las páginas archivadas que enumeran los artículos y las entradas de los blogs sin imágenes. El motivo de esta consistencia es que el espectador no se confunda. Una vez que los usuarios aprendan a utilizar un sitio, generalmente no les gusta ver cambios de una página a otra. Esto es lo que contendrá este diseño en concreto:
Encabezamiento: el encabezamiento es pequeño porque no queríamos que el logotipo ocupara demasiado espacio en la página. Aunque el logotipo es una característica menor, los colores del logotipo contribuirán a la combinación de colores global de la web. El encabezamiento se encuentra en la parte superior, una situación tradicional, y el logotipo enlazará con la página de inicio del blog. El enlace desde el logotipo es cómodo y muchos usuarios se han acostumbrado a utilizar el logotipo como manera de volver a la página inicial de cualquier web.
Navegación: situada inmediatamente bajo el encabezamiento, la navegación es obvia y fácil de utilizar. Esta navegación también se repetirá en el pie. Repetimos la navegación al pie sencillamente porque somos de la vieja escuela, donde la navegación se repite como sólo texto para aquellos usuarios que no visualizan imágenes en su navegador. Como todavía no sabemos si utilizaremos imágenes para la navegación en la parte superior, automáticamente incluimos navegación textual en algún otro lugar de la página, generalmente al pie. Este texto ayuda a los lectores ciegos que utilizan un lector de pantalla para "leer" una web. Que coloquéis este texto de navegación en la parte superior o inferior de la página es irrelevante excepto para el diseño porque los lectores ciegos pueden escanear una página de abajo arriba y a la inversa tan rápidamente como una persona con visión. Por otra parte, es decisión del diseñador y su cliente si se repite o no la navegación en cualquier otro lugar de una página determinada. Si utilizáis imágenes para la navegación y no repetís los enlaces de navegación en forma de texto, aseguraos de incluir atributos
altdescriptivos para las imágenes de navegación. De esta manera, los usuarios que utilizan un lector de pantalla o que desactivan las imágenes todavía sabrán para qué son estas imágenes.Ved también
Podéis ver el apartado 17 del módulo "El texto central de HTML" para aprender más sobre el uso correcto de los atributos
alt.Entrada más reciente del blog: la entrada más reciente del blog merece ser destacada y la posibilidad de que esta entrada tenga un tratamiento destacado en la página "por encima del pliegue" es una ventaja tanto para el cliente como para sus lectores. Cuando el lector llega a esta web, éste es el texto central que verá. No obstante, esta colocación obvia significa que el cliente deberá actualizar continuamente la web de modo consistente o se arriesgará a que los visitantes no vuelvan: la gente no volverá a un blog si éste no ofrece contenidos nuevos.
Entradas anteriores en el blog: aquí es donde se situarían las entradas anteriores del blog; de tres a cinco entradas sería suficiente para que los espectadores pudieran saber, de un vistazo, qué se puede esperar de esta web de manera continuada. Aquí quedarían bien algunas imágenes, pero no son necesarias porque este área se encuentra por debajo del pliegue, de manera que no es tan importante para atraer la mirada del espectador. La decisión de utilizar imágenes puede depender de si el tiempo de descarga es un problema o de si el apartado anterior realmente necesita una imagen para motivar al espectador a pinchar en toda la entrada del artículo/bloque.
Columna derecha: aquí es donde los lectores pueden acceder a las entradas del blog enumeradas por categorías, archivos y otros tipos de contenido de la web. Entre los ejemplos de otras páginas se encuentra la página "Sobre la empresa", el índice de una web y la información de contacto. Es importante decidir cómo queréis enumerar estos elementos en una columna lateral, ya que el blog se creará en función de las categorías que creéis, las páginas que construyáis y el material de archivo. A medida que hagáis crecer la web, estas listas se harán más largas, posiblemente hasta el punto de que, en este caso, es posible que las categorías sean la única lista que el espectador vea "por encima del pliegue". Los clientes pueden decidir que las páginas son más importantes que las categorías y la lista mostrada anteriormente se puede cambiar para situar las páginas por encima de las categorías. Como nota al margen, esta lista no incluye todo lo que se puede incluir en una barra lateral o columna lateral. Algunos clientes podrían pensar que dos columnas serían preferibles, haciendo el blog de tres columnas en vez de las dos que hemos elegido nosotros.
Información al pie: la información al pie es esencial e importante porque proporciona a los visitantes información de antecedentes sobre la empresa y su web de un vistazo, en vez de tener que buscarla. El nombre de la empresa, posiblemente una repetición del logotipo, dirección de correo electrónico, enlaces (con el formulario de contacto, avisos de privacidad, renuncias de responsabilidad, información legal), y también resúmenes de noticias, son todos buenos candidatos para incluirse al pie de página. Como se ha mencionado anteriormente, también se puede repetir la navegación en versión sólo de texto.
Publicidad: en esta disposición, la publicidad está situada a continuación de la entrada más reciente del blog y antes de las entradas anteriores de éste, en un banner horizontal. De esta manera, el cliente tiene la flexibilidad de elegir un texto o imágenes de banner para sus necesidades publicitarias. Este tipo de disposición para publicidad sitúa sólo un anuncio por encima del pliegue y otro anuncio por debajo de él. Esta cantidad de publicidad es más que suficiente para la mayoría de webs. Además, relega la publicidad a una posición secundaria, bajo el texto central del contenido de la web.
Esta disposición permite al lector pasar rápidamente del texto central a la navegación sin desplazamiento, y también permite a los usuarios, como mínimo, ver otros temas que se pueden tratar en la web sin más enlaces a las categorías de la web. Aunque el espectador nunca pase de la línea roja del pliegue, la composición proporciona todos los elementos importantes que puede necesitar el lector, todos situados por encima del pliegue.
9.2.4. Sobre la publicidad en una web
Es una ventaja para el cliente y un servicio para el lector que la publicidad de una web esté relacionada con su contenido. En otras palabras, si el contenido del sitio es sobre flores, entonces la publicidad de esta web podría incluir servicios de jardinería, servicio de comida (para complementar los arreglos florales), etc. De manera que, para un sitio que proporciona materiales de código abierto, podríamos buscar anunciantes relacionados con contenido de código abierto. Google Adsense, como fuente, ayudaría en este sentido, ya que los anuncios están relacionados con el contenido. El uso de este tipo de publicidad es una gran idea hasta que el tráfico crezca lo suficiente como para motivar a otros anunciantes en vuestra web. Sin embargo, pensad siempre en las implicaciones de SEO antes de aceptar anuncios, ya que mucha publicidad puede afectar negativamente a la presencia del cliente en las páginas de búsqueda.
Reflexión
Es posible que no seáis responsables de la publicidad como diseñadores, a menos que estéis diseñando una web para vosotros mismos, pero si en el futuro pensáis trabajar con una agencia de publicidad o de diseño, es posible que queráis contribuir a la publicidad en estas empresas de diseño. Cuantos más conocimientos tengáis sobre qué provoca que una web tenga éxito, más éxito podréis tener en vuestra carrera de diseño. Cuando sea posible, aprended todo lo que podáis sobre marketing (para vosotros y para vuestros clientes) y sobre tácticas de optimización en motores de búsqueda.
9.2.5. Comprobación de la composición con validadores y el cliente
Antes de implementar este formato con el código, necesitamos confirmar la composición o composiciones (o wireframes) con el cliente. Una táctica que utilizamos para convencer al cliente de que una composición es mejor que otra es recordarle que la codificación de composiciones adicionales cuesta dinero. Ello contribuye a hacer que el cliente elija una composición sabiendo que el código se puede modificar más tarde para hacer algunos cambios estructurales.
El siguiente paso es codificar el formato y después validar este código. Utilizamos el servicio de validación de marcado y el servicio de validación de CSS del W3C para confirmar que el HTML y el CSS utilizados para crear la composición no contienen errores. Podéis cargar los archivos directamente desde vuestro ordenador a estos servicios de validación, de manera que no necesitáis cargarlos en la web del cliente para probarlos. Esta prueba permite al diseñador o al programador detectar cualquier error en la interfaz de usuario que se pueda resolver antes de que la web quede saturada con código de imágenes, publicidad y otros elementos añadidos a las páginas.
La accesibilidad es otra gran preocupación, asegurarse de que la web sea utilizable para personas con discapacidades como ceguera o deficiencias motoras. Este proceso de validación no es tan sencillo como el de validar CSS y HTML. Hay verificadores disponibles, como TAWDIS, pero lo ideal es que probéis con usuarios reales y hagáis un análisis cualitativo de vuestras webs con respecto a la accesibilidad; un comprobador mecanizado no puede concluir si una web es accesible o no, aunque puede dar alguna indicación de qué es correcto y qué no. A veces también cometen errores. Se publicará mucha más información sobre accesibilidad en la siguiente parte del curso, de manera que estad atentos a este espacio.
También podéis comprobar la composición en los diferentes navegadores disponibles para garantizar que vuestra web pueda ser vista por el máximo número de usuarios de la web posible. Podréis hacerlo si tenéis sistemas Mac, Windows, Linux y móviles disponibles, todos con diferentes navegadores instalados, o utilizáis emuladores como VMWare Fusion para emular diferentes sistemas en un ordenador, pero esto es bastante complicado e interminable. Otra opción es utilizar servicios de captura de navegadores, como BrowserCam, ya que este servicio es rápido, cómodo y cubre una serie de posibilidades de navegadores diferentes (incluyendo la mayoría de los navegadores antiguos). Éstos ofrecen una prueba gratuita de 24 horas para que uno pueda comprobar si el servicio es adecuado y, después de la oferta gratuita, el coste para utilizar el servicio vale la pena, especialmente si se diseña una gran cantidad de webs y se hacen pruebas con un gran número de navegadores diferentes.
Por último, es buena idea hablar con el cliente para hacerle saber que se ha generado el código para la composición y que se ha validado; también deberíais decirle cuántos cambios ha habido que realizar en el esqueleto para que funcione en todos los navegadores. Sólo una vez generado el código, finalizada la validación y recibido el visto bueno del cliente, se debe empezar a añadir colores, imágenes y otros tipos de código como, por ejemplo, la publicidad. Aunque este trabajo puede parecer muy pesado, es mejor confirmar toda la validación y obtener la aprobación del cliente antes de poner la guinda en el pastel. En caso contrario, puede ser que acabéis trabajando más de la cuenta si encontráis problemas de código e incompatibilidades de navegadores una vez esté hecho. Además, cualquier pieza de arte o texto central puede suponer un descuido para el cliente cuando intente revisar la arquitectura real de la web.
Una vez completado este proceso, podréis empezar a trabajar en el texto, las imágenes y los colores de la web. ¿Cómo empezar a hacerlo? La respuesta la encontraréis en el siguiente apartado.
Resumen
El diseñador de webs a menudo debe saber hacer muchas cosas de diferentes ámbitos porque el diseño web se basa en muchos factores. ¿Crecerá una web con el tiempo o seguirá siendo estática? ¿Puede el alojamiento web proporcionar una calidad de servicio consistente y espacio para crecer, o necesitará el cliente moverse de un alojamiento web a otro con las nuevas adiciones en la web? Y, si el diseñador no puede encargarse como sería necesario de todos los temas de diseño, ¿dispone de una red de personas para ayudarlo?
Así pues, más allá del color y los gráficos, hay que poner los fundamentos sobre los que construir la web. La empresa de crear una web afecta al diseño, y cualquier aspecto que se pueda convertir en un problema por el camino se puede limar en las fases de planificación. Esta capacidad de resolver problemas antes de que surjan distingue a un diseñador profesional.
Una vez establecidos los fundamentos y desarrollada la arquitectura y la malla (o wireframe) de la web, el diseñador puede empezar a trabajar con combinaciones de colores para desarrollar toda la web para la aprobación del cliente.
Preguntas de repaso
¿Qué elementos hay que tener a mano antes de empezar a desarrollar el diseño de una web?
¿Por qué hay que enumerar todos los elementos que se piensan utilizar en una página web?
¿Por qué es importante investigar diferentes proveedores de espacio web?
Un diseñador puede hacer muchas cosas diferentes, pero ¿qué haríais si vuestro cliente os pidiera que diseñarais un logotipo y no tuvierais ni idea sobre diseño de logotipos?
Mencionad dos buenas razones para investigar las webs de la competencia de una empresa.
¿Qué es CMYK y qué significan estas letras?
Mencionad como mínimo dos maneras de convertir un color CMYK en el correspondiente RGB.
Mencionad un motivo por el que un diseñador debería utilizar texto para la navegación como mínimo en una zona de la composición de una página web.
¿Por qué un diseñador mantendría una composición consistente en toda una web?
Mencionad una razón de por qué el código de una web se debería validar en las primeras fases de diseño.








