6. Arquitectura de la información: planificación de una web
Jonathan Lane. 8 de julio del 2008. Publicado en: arquitectura, información, AI, mapa, planificación
En general, la fase de planificación de una web (o de cualquier proyecto) puede ser un poco estresante. Todo el mundo tiene una opinión sobre cómo se habría de crear una web y a menudo todas las opiniones entran en conflicto entre ellas. El objetivo número uno de cualquier web debería ser crear algo que sea útil para las personas que la utilizarán. Realmente no importa qué diga vuestro jefe, qué diga aquel tipo del fondo con un doctorado en ingeniería informática, o incluso cuáles sean vuestras preferencias personales: al final, si creáis una web para un grupo de personas concreto, la opinión de este grupo es la única que cuenta.
Este apartado establecerá las fases iniciales de la planificación de una web y la disciplina que se suele denominar arquitectura de la información o AI. Ello implica pensar en cuál será el público objetivo, qué información y servicios necesita de una web y cómo se habría de estructurar para ofrecérselos. Deberéis mirar todo el conjunto de información que ha de ir en la web y pensar cómo descomponerlo en fragmentos, y cómo estos fragmentos se deben relacionar entre ellos.
Los contenidos de este apartado son los siguientes:
6.1. Debéis planificar la web que queréis crear
Puede ser que muy de vez en cuando os encontréis con algún proyecto web al que os podáis lanzar a trabajar directamente sin ningún planteamiento previo, pero ésta es, de lejos, la excepción y no la regla. Echemos un vistazo a una banda ficticia denominada "The Dung Beatles" e intentemos ayudarles a trabajar en las fases iniciales de la planificación de su web. Hablaremos con la banda y averiguaremos qué objetivos tienen y qué les gustaría ver en la web. Después, empezaremos a trabajar en una estructura para la información de la banda.
6.1.1. Presentación de "The Dung Beatles"
The Dung Beatles (TDB) tienen un problema. Son la banda preferida de homenaje a los Beatles de Moose Jaw, Saskatchewan, pero necesitan realzar su imagen de cara a una próxima gira norteamericana este verano. Tienen actuaciones programadas por todo Canadá y Estados Unidos, pero son prácticamente desconocidos fuera de su ciudad natal. Si hubiera alguna manera, mediante la tecnología, de llegar a un gran número de admiradores de los Beatles por relativamente poco dinero...
Afortunadamente para TDB, tenemos esta cosa denominada web y rápidamente deciden que crear una página web es la solución que han estado buscando. TDB necesitan un sitio para promocionar las fechas de la gira, construir una base de fans en otras ciudades y aumentar el conocimiento de la banda. Trabajaréis sus ideas con ellos y veréis si podéis realizar una planificación para su web.
Concertad una reunión con vuestros nuevos clientes para definir exactamente qué pretenden y para decidir fechas de entrega y costes. Iniciad la conversación sugiriendo hablar sobre las finalidades y los objetivos de la web con el fin de tener una idea de qué quieren. ¿Qué espera obtener la banda con su presencia en la red?
TDB empiezan a hablar sobre la próxima gira y dicen que estaría bien que todos los fans de los Beatles los conocieran en cada una de las paradas previstas. Ahora estamos en febrero y esperan iniciar la gira dentro de cinco meses.
¡Esperad un momento! Una web por sí misma no generará su propio tráfico ni se hará publicidad sola. A raíz de la conversación, deducís que el principal objetivo de la web es proporcionar un lugar de encuentro para los fans de TDB en la red, un lugar donde puedan estar al día de las últimas novedades, fechas y sitios de conciertos. Mediante los fans (boca a boca) y otras acciones publicitarias se atraerá gente nueva a la web, donde podrán descargar pistas de muestra, ver fotos de la banda (completamente disfrazados) y averiguar dónde y cuándo pueden verlos en directo.
Raul McCoffee, el portavoz del grupo, señala que estaría bien poder ganar más dinero para la gira mediante la venta de algunos CD y merchandising de la banda. Reunid a la banda y dibujadles un esquema rápido de lo que puede querer el visitante cuando visite la web. Se trata sólo de una lluvia de ideas; de momento hay muy poca estructura.
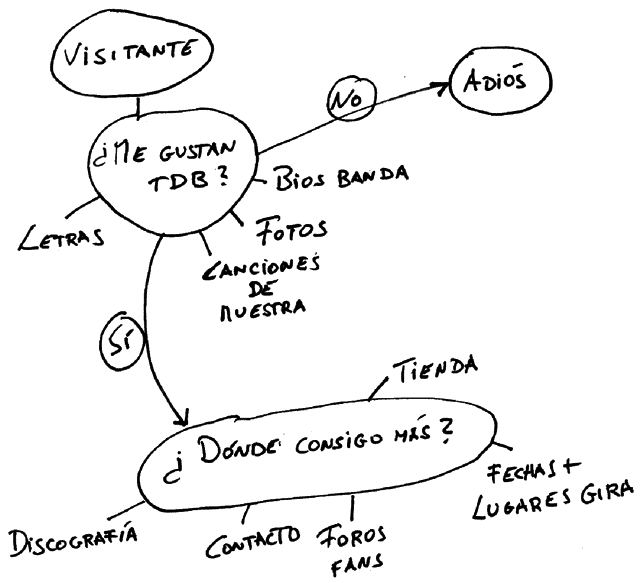
Hay dos grupos generales de personas que visitarán la web: gente que ya conocen a TDB y les gustan (fans), y gente que no lo tiene claro. Debéis atender a estos dos grupos de manera diferente; a los fans potenciales se les ha de "vender" el grupo, mientras que los fans actuales quieren "alimentar su adicción" (por así decirlo). ¿Qué tipo de información buscará cada uno de estos grupos? La figura 1 nos lo indica: se trata de un borrador típico de lo que haréis en este punto en futuros proyectos de web. A partir de aquí, decidiréis qué páginas necesita la web y cómo deben ir enlazadas entre ellas.

Figura 1. Lo que quieren los visitantes de la web.
Estableced un presupuesto y acordad publicar la web en un mes. Prometed volver a reuniros con la banda en un par de días con algunos planes que describan la dirección hacia la que va.
6.1.2. ¿Y ahora qué? Trazado del mapa de la web
Mucha gente improvisará un mapa de la web en esta fase: parece un cuadro organizativo. Generalmente, es un gráfico bastante sencillo que muestra simplemente los nombres de cada una de las páginas de la web y cómo se enlazan en la estructura global de la web. Personalmente, nos gusta poner un poco más de información y comentar la finalidad y el contenido de cada página. Por ejemplo, una página puede tener el título "Home" (inicio), pero ¿qué es la página de inicio? ¿Se trata del típico mensaje "bienvenido a nuestra web" (¡eecs!), o se trata de una página más dinámica que contiene elementos de noticias e imágenes atractivas? Dedicad unos minutos a pensar en las páginas en las que se podría convertir el borrador anterior y qué podría haber en cada una de ellas. Intentad dibujar vuestro propio mapa de la web antes de pasar al subapartado siguiente.
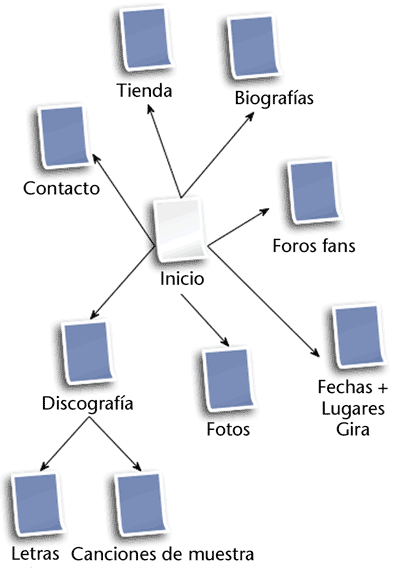
Ahora empecemos con los conceptos básicos: uno de estos cuadros organizativos que hemos mencionado antes. La figura 2 muestra nuestro intento de convertir la lluvia de ideas en un cuadro organizativo de la web:

Figura 2. Primera versión de la estructura de la web.
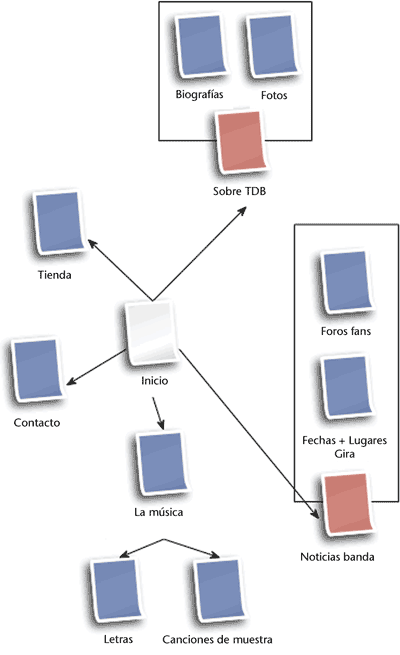
Esto incluye definitivamente todas las páginas que necesitamos, pero no hay ninguna agrupación real todavía. Por ahora sólo se trata de un batiburrillo de páginas y en esta fase todavía no hemos meditado mucho cómo se llama cada cosa. Dimos un paso más e intentamos "fragmentar" la información en agrupaciones ligeramente mayores; la figura 3 muestra lo que hicimos:

Figura 3. Estructura de la web, revisada.
Hemos hecho un par de cosas con la estructura revisada de la web. La página "Noticias de la banda" ofrece a TDB un lugar para publicar cualquier cosa que quieran compartir con sus fans. Aunque su gira de verano haya acabado y la página "Fechas y lugares de la gira" ya no sea relevante, servirá para publicar cosas. La adopción de un formato de blog en este caso permitirá a los fans comentar en contexto las diferentes historias, y ayudará a construir una comunidad en línea en torno a TDB. Las noticias y los acontecimientos de la gira generarán la mayor parte de la discusión, de manera que es mejor agruparlas. Además, la palabra Noticias es una palabra más simple y genérica que la gente podrá reconocer más rápidamente si está echando un vistazo a la página buscando la información que desea.
La nueva página "Acerca de The Dung Beatles" agrupa las biografías y fotografías de los miembros de la banda. Yendo por esta vía, tenemos un punto de partida para las biografías individuales de los miembros de la banda. Siguiendo un argumento parecido al de antes, Acerca de es un término común utilizado en muchas webs. Siempre que un visitante quiere saber más sobre una empresa, un producto, un servicio o una persona, busca un enlace del tipo "Acerca de...".
Por último, el término Discografía es un término un poco técnico. Es posible que pocas personas entiendan que este término no quiere decir otra cosa que "La música". Además, abre esta página a contenido adicional: fuentes de inspiración, historia de una canción en concreto, etc. Ya captáis la idea, ¿no? Creemos que ya estamos a punto para el despliegue. Después de haber hablado un poco sobre cómo llamar las páginas de manera razonable, continuaremos añadiendo un poco más de información sobre cada página.
6.1.3. Nombres para las páginas
Los nombres de las páginas puede ser una de las decisiones más cruciales que se tomarán durante el diseño de la web. No sólo es importante para que los visitantes puedan encontrar el camino en la web, sino que también es una de las otras cosas que indican cómo es de fácil encontrar la web con un motor de búsqueda (a lo largo del curso encontraréis distintas noticias en cuanto a la optimización de motores de búsqueda).
En general, los motores de búsqueda miran todo el texto incluido en una web, el URL de la página y el texto de cualquier enlace en esta página a la hora de decidir "cómo de importante" es. Asignar nombres y URL sensatos a las páginas animará a cualquiera que enlace con vuestras páginas a utilizar descripciones juiciosas.
El nombre de la página
Pongamos por caso que sois una empresa de automóviles y tenéis un modelo denominado "The Speedster". Tenéis una web para promocionar este automóvil y una de las páginas enumera las prestaciones disponibles. ¿Cómo llamaríais a esta página: "Prestaciones", "Prestaciones disponibles", "Prestaciones del Speedster" o "Elementos accesorios"? Nosotros diríamos que "Prestaciones del Speedster" es la mejor opción de esta lista. Es específico sobre qué contiene la página, probablemente el título aparecerá arriba del todo de la página y estará destacado (cosa que va muy bien para la indexación de los motores de búsqueda), y quizá puede encajar incluso en el URL (algo parecido a www.autocompany.com/speedster/prestaciones-speedster/).
6.1.4. Adición de algunos detalles
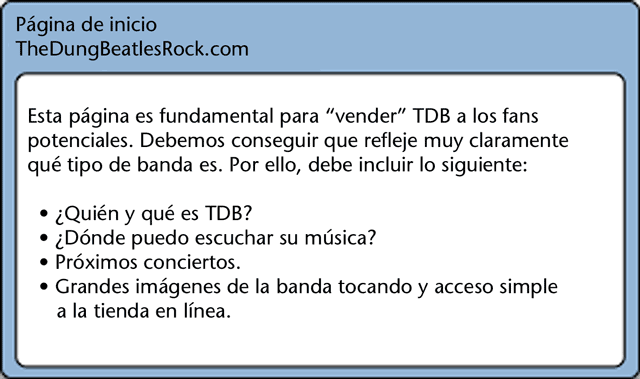
De momento no es necesario que lo planifiquéis todo, pero como mínimo debéis proporcionar una breve descripción de qué tenéis pensado para cada página. Una vez hayáis decidido la estructura de la web, numerad cada una de las páginas y proporcionad una breve descripción de cada una como hemos hecho en la figura 4 para la página de inicio.
Ved también
Tendréis la ocasión de crear una planificación para el resto de las páginas en una de las preguntas de repaso al final del apartado.

Figura 4. Información de la página de inicio.
Esto es todo lo que debéis hacer por ahora. No es necesario que describáis la funcionalidad de la página, la tecnología que utilizaréis para construirla ni el diseño-formato con mucho detalle. Sólo debéis escribir lo que tengáis en mente en términos generales. El objetivo, en este caso, es comunicar al cliente lo que pensáis y obligaros a pensar más cosas.
En esta fase puede suceder que os deis cuenta de que la web tiene demasiadas páginas y de que nunca podréis encontrar contenidos para llenarlas. Podéis volveros locos a la hora de crear una jerarquía de páginas. Por ejemplo, si los miembros de la banda sólo querían publicar un párrafo sobre ellos mismos, no habría que crear páginas biográficas independientes para cada miembro. Se podrían combinar todas en una única página.
Resumen
Este apartado ha considerado la web como un todo y ha descrito cómo se debería plantear la estructura. En el siguiente apartado, pasaremos a la página en sí y veremos qué supone crear una gran web: qué funciones incluir y dónde incluirlas. Seguiremos con los apartados 3, 4 y 5 y después miraremos el diseño visual de una página. De manera que esto se realizará en tres pasos lógicos (verificadlo con el cliente en cada fase para aseguraros de que está de acuerdo):
En primer lugar, decidid el contenido de una web y decidid cómo estructurar este contenido en páginas.
A continuación, decidid las funciones que se utilizarán realmente en la web.
La última cosa que haréis antes de empezar realmente a sacar adelante y codificar la web es idear el diseño visual: los formatos de página, los colores, etc.
Preguntas de repaso
Mirad de nuevo la figura 1 e intentad desarrollar una lluvia de ideas similar para una web sobre un automóvil (elegid cualquier automóvil real o imaginario).
¿Qué quieren saber los visitantes de la web sobre él?
¿Hay algo en las webs de automóviles existentes que consideréis esencial o innecesario?
Con las notas extraídas de la lluvia de ideas intentad organizar la información. ¿Qué agrupaciones de páginas serían lógicas?
Otra actividad que a veces resulta útil cuando se planifica una web es ver qué hace la competencia. Haced una busca de las webs de bandas (puntos adicionales si se trata de bandas de homenaje) y fijaos en qué ofrecen. ¿Nos hemos dejado algo?
Echad un vistazo a la figura 4 e intentad desarrollar figuras parecidas para el resto de las páginas que habéis identificado en la web.








