10. Combinacions de color i models de disseny
Linda Goin. 8 de juliol del 2008. Darrera modificació: 31 de juliol de 2017 (equip docent del grau de Multimèdia de la UOC). Publicat a: color, model, combinació, marca, color
Després que un dissenyador web presenti l'arquitectura d'un web, o wireframe, a un client perquè li doni el vistiplau, el següent pas és determinar l'aspecte i el to del web mitjançant colors i gràfics. En aquest apartat demostraré com mantinc aquest procés de la manera més simple possible, tant per a mi com per al client. Crec en la filosofia KISS (Keep It Simple, Sweetie: les coses, senzilles, estimat). Hi ha dos motius per a utilitzar aquesta tàctica: en primer lloc, la vida ja és prou complicada tal com és; en segon lloc, un pla senzill també contribueix a mantenir un web més accessible i usable per a tots els implicats. En aquest apartat, fareu el següent:
Determinar el tipus de lletra per als encapçalaments, subtítols i text central, juntament amb d'altres elements tipogràfics.
Planificar diferents combinacions de colors per al web.
Crear un esbós per al client perquè decideixi el color i els gràfics.
Pensar en com provar el web abans de posar-lo en actiu.
Els continguts d'aquest apartat són els següents:
- 10.1. Primer pas: consideració de la tipografia
- 10.1.1. Sobre els tipus de lletra o fonts
- 10.1.2. Sobre la llegibilitat
- 10.2. Segon pas: afegir tipografia
- 10.2.1. Atenció a l'alineació
- 10.3. Tercer pas: color
- 10.4. Quart pas: proves
- Resum
- Preguntes de repàs
10.1. Primer pas: consideració de la tipografia
Aprendreu alguna cosa més sobre els aspectes tècnics de la tipografia a l'apartat sobre tipografia que ve després d'aquest apartat; ara veureu alguns aspectes que us seran útils en aquesta fase.
Les fonts també s'anomenen "tipus de lletra" i s'utilitzen per a visualitzar text, números, caràcters i altres símbols. També coneguts com a "glifs", aquests símbols, lletres i números es categoritzen per família (tots relacionats), estil (cursiva, normal, obliqua, etc.), variant (normal o majúscula petita), pes (negreta), estirament (reduir o ampliar el tipus en altura o amplada) i mida (per punts o per alçada o amplada de píxels). La tipografia és la disposició i aspecte del text, de manera que té a veure amb l'aspecte dels glifs i com estan disposats a la pàgina (columnes, paràgrafs, alineació, etc.). La forma més efectiva de controlar l'aspecte de la tipografia en una pàgina web és mitjançant els fulls d'estil en cascada (CSS).
Un dels primers passos per a finalitzar el disseny web és decidir les fonts que utilitzareu en tot el lloc web. Molts estudis han demostrat que una gran varietat de tipus de lletra en un lloc web poden confondre el lector. D'altra banda, un web que només utilitza un tipus de lletra arreu pot semblar insulsa.
El meu consell és utilitzar un tipus de lletra per als encapçalaments i subtítols i un altre tipus de lletra per al text central, especialment si penseu afegir publicitat. La limitació del nombre de fonts afegeix continuïtat al web i permet al mateix temps al lector diferenciar entre els encapçalaments i el text central quan es mira la pàgina web. Els anunciants afegiran la varietat; no es pot saber per avançat quin tipus de lletra o varietat de tipus de lletra pot utilitzar un anunciant en un bàner o anunci de text. Personalment, acostumo a utilitzar Verdana per al text central i Times Roman o Georgia per als títols. Els tipus de lletra Times Roman i Georgia són serifs, i la Verdana és una sans-serif.
Com veureu aviat, he decidit aplicar la Verdana al text central del web d'exemple, però com que el logotip s'ha creat a partir de l'Arial Black, també he utilitzat aquest tipus de lletra sans-serif per a tots els títols. De vegades s'han de trencar les pròpies normes i aquesta composició ofereix un exemple excel·lent d'aquesta contingència. Però, en primer lloc, permeteu-me explicar la diferència entre tipus de lletra i per què aplico unes opcions tan senzilles.
10.1.1. Sobre els tipus de lletra o fonts
Hi ha quatre tipus principals de fonts, que són els següents:
Serif: Qualsevol tipus de lletra que contingui un traç acabat, acampanat o amb extrems rematats, o que tingui extrems amb filigranes (incloent serifs planes). Al llarg de la història, s'ha escollit sempre la font serif per imprimir text central, perquè resulta fàcil de llegir sobre una pàgina impresa. Però el web és diferent de la pàgina impresa i alguns estudis sobre la llegibilitat de les fonts demostren que algunes fonts sans-serif són més fàcils de llegir, com la que es mostra a la figura 2, quan s'utilitzen com a text central a una pàgina web.

Figura 1. Exemple de tipus serif, Times New Roman, normal (no negreta ni cursiva), a 18 pt.
Sans-serif o de pal sec: Qualsevol tipus de lletra que tingui els traços dels extrems normals, sense ser acampanats ni tenir traços creuats ni ornaments de cap mena. Encara que alguns autors argumenten que els estudis sobre la llegibilitat de les fonts són erronis, m'he fixat que als seus webs utilitzen el tipus sans-serif per al text central. Fins i tot en els articles que argumenten que els tipus de lletra serif són més llegibles s'utilitza el tipus sans-serif en el text central del seu web Per tant, jo acostumo a seguir la majoria en aquest cas: utilitzo sans-serif com el de la figura 2 perquè s'ha convertit en un tipus de lletra tradicional per al text central del web.

Figura 2. Exemple de tipus sans-serif, Verdana, normal a 18 pt.
Cal·ligràfica o cursiva: Aquests tipus de lletra acostumen a tenir un aspecte més semblant a l'escriptura a mà amb bolígraf o pinzell que a la lletra impresa, com l'exemple que es mostra a la figura 3 tot seguit. Aquestes fonts inclourien les que semblen escrites a mà, encara que no siguin en cursiva. Un motiu per no utilitzar aquest tipus de font a un web, especialment en el text central, és que resulta difícil de llegir en fragments llargs. A més, no tots els navegadors mostren les mateixes fonts, de manera que si decidiu utilitzar una font cal·ligràfica o cursiva és possible que decideixi mostrar-se com a font serif al navegador d'algú altre.
Lectura difícil
Penseu com de difícil resultava llegir aquella carta escrita a mà de la vostra tieta Maria o el manuscrit del segle dotze que vàreu veure una vegada al museu.

Figura 3. Exemple de font cal·ligràfica, Staccato, a 18 pt.
Especialitzada, incloent-hi espai únic: L'únic criteri d'una font d'espai únic és que tots els glifs tenen la mateixa amplada fixa, similar al que podria ser una pàgina escrita a màquina. Altres fonts podrien tenir un to de fantasia, com la que es mostra a la figura 4 a continuació, i aquestes fonts s'utilitzen únicament per a finalitats decoratives. Les fonts d'espai únic són útils en un web especialment per a mostrar codi de programació. Aquest tipus de lletra s'acostuma a utilitzar per a aquesta finalitat, perquè una font d'espai únic mostra clarament cada lletra i cada símbol utilitzat en el codi.

Figura 4. Exemple de font especialitzada, Jokewood, a 18 pt.
Si ens fixem en les imatges anteriors veurem que no tots els tipus es creen de la mateixa manera, encara que es creïn a la mateixa mida de punt. La mida de punt és l'alçada d'una lletra, i algunes fonts seran més altes a 18 punts que unes altres. També hi ha altres variacions, com els espais entre lletres i paraules, o el fet que alguns tipus de lletra, com Jokewood, no tenen lletres minúscules. Però podeu veure com la Jokewood i l'Staccato, la cal·ligràfica, serien difícils de llegir com a text central. Aquestes lletres cal·ligràfiques podrien fer-se servir en zones petites com els títols o en anuncis.
Un punt a tenir en compte és que és possible que aquestes fonts no es vegin igual a tots els navegadors, perquè els navegadors diferents són bàsicament incompatibles. És possible que hàgiu captat el meu comentari anterior sobre que "no tots els navegadors mostren les mateixes fonts". El motiu d'aquest problema és que no tots els sistemes operatius admeten les mateixes fonts. O bé, és possible que admetin les mateixes fonts però la variant, pes i altres factors poden mostrar-se de manera diferent d'un navegador a un altre. Per aquest motiu, podeu escollir utilitzar una font genèrica, o simplement un tipus "serif" o "sans-serif" per a mostrar la tipografia del web. O bé, podeu utilitzar tant el nom genèric com el nom de la font que escolliu i creuar els dits, perquè els usuaris també tenen la possibilitat de canviar la seva font o el seu aspecte en alguns casos.
És per aquest motiu que, com a dissenyadors web, heu d'aprendre a acceptar el fet que el web és, per a tots els propòsits i finalitats, bàsicament un format mal·leable. En el disseny d'un web teniu control sobre moltes coses. El tipus de lletra és un element sobre el qual teniu control, però només si el manteniu tan senzill com sigui possible. I aquest és el motiu pel qual he estat fidel a Verdana per al text central i a Times Roman o Georgia per als títols durant tots aquests anys.
D'altra banda, els dissenyadors de tipus de lletra i els programadors intenten contínuament que les fonts siguin més llegibles i boniques. De manera que preneu-vos-ho amb reserves i intenteu alguna cosa nova si creieu que funcionarà. Descobrireu si funciona o no quan proveu aquesta pàgina web en diferents navegadors (una tasca que explicaré més endavant en aquest apartat).
10.1.2. Sobre la llegibilitat
Quan mostreu el vostre disseny del web a un client, generalment aquest no sabrà la diferència entre un tipus de lletra serif o sans-serif. Tot el que el client sabrà és si pot o no pot llegir el contingut d'aquesta pàgina. De manera que, en definitiva, la llegibilitat és el que importa. Per a tal fi, cal garantir el següent:
Que el vostre tipus de lletra sigui prou gran perquè es pugui llegir en diferents resolucions de navegador. Encara que els usuaris tenen els mitjans per a canviar una mida de font en alguns navegadors (com per exemple l'Opera), podeu provar d'assegurar-vos que les vostres fonts es poden adaptar a diferents resolucions de navegadors. Una manera d'aconseguir aquesta característica és especificar la mida de les vostres fonts en percentatges o ems en comptes de per alçada de píxels (s'utilitza CSS per a fer-ho).
Que oferiu un contrast suficient entre el fons i el text central. Tot i que un tipus de lletra blanc o clar sobre un fons negre per a fragments grans del text central pot cansar la vista, si ho heu de fer d'aquesta manera, intenteu proporcionar un full d'estils alternatiu de manera que els usuaris, en comptes d'això, puguin llegir un text central fosc sobre un fons clar.
Que els títols són realment diferents del text central. La capacitat de dividir els fragments grans de text central amb títols i subtítols, o amb llistes (com aquesta) facilita que els usuaris puguin analitzar una pàgina per a trobar el que és important per a ells. Dividir una pàgina amb imatges també està bé, però assegureu-vos que aquestes imatges tenen a veure amb el text central. En cas contrari, esteu malbaratant amplada de banda.
Que eviteu allargar el text central a tota l'amplada d'una pantalla amb una composició fluida. Proveu de llegir un paràgraf que s'allarga per tot l'espai horitzontal que proporciona un monitor gran: al cap d'una estona us cansareu perquè estareu utilitzant els ulls i també el cap per llegir el text d'un costat de la pantalla a l'altre. Feu una ullada a l'entrada a la Viquipèdia sobre el concepte si voleu aprofundir sobre el tema.
40-60 caràcters es consideren en general una bona longitud de línia per al text central, i això varia en funció de factors com la mida de la font i el públic a qui va destinat.
Per últim, però també important, comproveu si el text central i els títols contenen errors tipogràfics i ortogràfics. He trobat com a mínim un error tipogràfic i uns quants errors ortogràfics a aproximadament la meitat dels enllaços que he facilitat fins ara per a aquest apartat. Encara que errar és d'humans, la credibilitat d'una empresa o d'una persona pot quedar tacada per una ortografia deficient i amb paraules sense espais o altres problemes que es poden resoldre fàcilment.
10.2. Segon pas: afegir tipografia
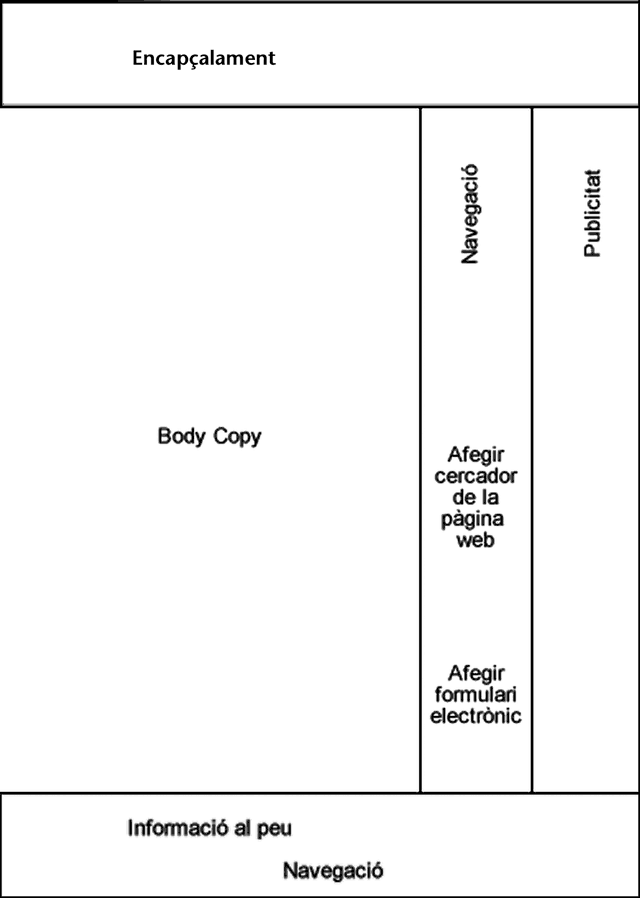
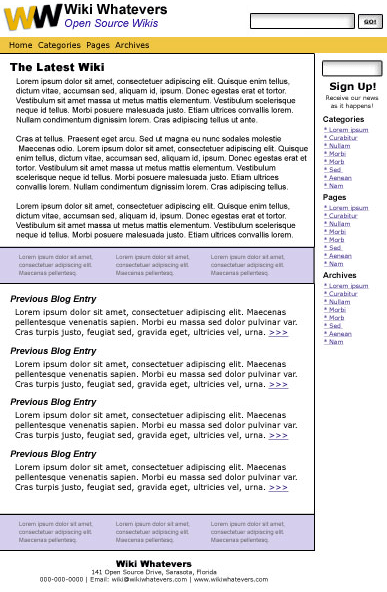
Una vegada hàgiu triat les fonts que fareu servir per al web, haureu de disposar els títols, subtítols i text central en la composició del web. A l'apartat anterior vaig introduir una empresa imaginària, "Wiki Whatevers", una empresa que volia compartir els seus fragments de codi a un web com a material de codi obert. Vaig dissenyar una arquitectura del web per a la seva aprovació, i em complau informar-vos que els van encantar les idees que els vaig presentar. Encara que aquest esquelet sembla auster, evita qualsevol col·locació de gràfics o imatges que puguin donar al client la noció preconcebuda d'on "podrien" anar les coses, incloent-hi el logotip de l'empresa. La imatge d'aquest esquelet es mostra a continuació a la figura 5:

Figura 5. Esquelet per a Wiki Whatevers.
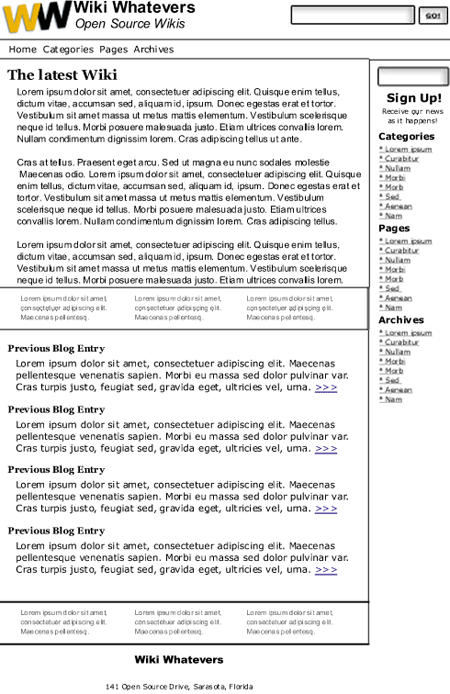
Ara, per a la meva pròpia tranquil·litat, vull afegir el logotip i part del text que l'empresa em va facilitar per a determinar si fluirà correctament amb aquesta composició. L'altre motiu pel qual vull afegir el logotip i el text en aquest moment és que la tipografia pugui ajudar-me amb l'elecció de colors que estic a punt de fer. El text central, els títols i altres parts de la tipografia d'un web afegeixen el seu propi "color" a un web. Només cal comparar la imatge que es veu a continuació a la figura 6 amb la que hi ha directament a sobre a la figura 5 per a veure la diferència:

Figura 6. Text central i logotip afegits a l'esquelet.
El text anterior afegeix "color" al web, encara que l'únic color que s'ha afegit és el del logotip. El text ha afegit "valor", no només en contingut, sinó també en tons, tonalitats i matisos de negre, blanc i gris. He afegit només els elements que són essencials per al web: el logotip, el nom del web (que també és el nom de l'empresa), un afegitó o "tag line" ("Open Source Wikis"), els enllaços i la subscripció a un butlletí o canal RSS a la columna central, la informació del peu sobre l'empresa, i també enllaços de text i el text dels anuncis. El quadre de cerca era massa gran per a utilitzar només una columna, de manera que el vaig col·locar a l'encapçalament.
Reflexió
Encara que dic que vaig fer servir text central, realment vaig utilitzar un "farciment" proporcionat pel generador Lorem Ipsum. Aquest text central "fals" pot representar el text real si voleu dissenyar un web i encara no disposeu del text.
10.2.1. Atenció a l'alineació
Arribats a aquest punt, m'agradaria ensenyar-vos com vaig prendre la decisió de col·locar el text on és, i com vaig triar l'alineació. L'alineació vol dir com està col·locat el text en una determinada zona. Podeu alinear-lo a l'esquerra i deixar vores irregulars a la dreta, que seria el format tradicional. O bé podeu centrar el text o justificar-lo (alineat per igual a dreta i esquerra), o alinear-lo a la dreta de manera que les vores de la dreta siguin rectes i les vores de l'esquerra siguin irregulars.
Vaig triar l'alineació tradicional a l'esquerra, on el tipus de lletra s'alinea en línia recta a l'esquerra. Però potser notareu que el text central està justificat més a la dreta que els subtítols que acompanyen aquest text. El logotip va ser el motiu pel qual vaig triar aquesta alineació. A continuació pot observar-se una ampliació que explica per què vaig prendre aquesta decisió a la figura 7:

Figura 7. Il·lustració de l'alineació entre el logotip i el text central.
Com que el logotip no és un disseny de premi, vaig intentar que la mida fos petita. A més, el pes que proporciona el tipus de lletra Arial Black fa que el logotip sembli més gran i més desproporcionat que qualsevol altra característica de la pàgina. Encara que el vaig reduir molt, volia que el logotip fos prou gran perquè cabés el nom de l'empresa i el seu afegitó "Open Source Wikis", a l'espai que proporcionava l'alçada del logotip. Per les línies vermelles que he col·locat a la il·lustració anterior, podeu veure que el nom de l'empresa està alineat a la part superior del logotip inclinat, i que l'afegitó està situat a la part inferior de la "W" negra del logotip.
Reflexió
Torneu a mirar també la figura 6: mirant cap avall des de la primera "W" del logotip, veureu que l'encapçalament de "The Latest Wiki" està alineat amb el punt inferior esquerra d'aquesta lletra. Com que el logotip està inclinat, el punt més baix intenta apuntar al títol de sota de la navegació. De fet, fa que la navegació aparegui en segon terme, ja que el títol està tant en negreta com el nom de l'empresa.
Arribats a aquest punt, vaig notar que el tipus de lletra Georgia que vaig triar per al títol d'entrada del bloc semblava massa atapeït per a aquesta zona. Per aquest motiu vaig decidir canviar els títols a Arial Black, un tipus sans-serif que és lleugerament diferent que el Verdana, que vaig fer servir al text central, encara que no tan diferent com per a generar confusió.
Aquesta capacitat d'alinear diversos elements en el disseny d'una pàgina es facilita amb el CSS. Encara que alguns navegadors poden desbaratar l'alineació que hagueu creat, en molts casos va molt bé fer servir punts exactes en una composició per a aplicar els elements. Aquest és el motiu pel qual també podeu alinear un quadre de cerca amb la part inferior d'un afegitó, o pel qual podeu alinear el costat dret d'aquest quadre de cerca amb el costat dret d'un formulari situat més avall, tal com vaig fer a l'exemple mostrat anteriorment.
Podria haver alineat el text central amb la cantonada superior esquerra del logotip i també amb els títols, però la justificació mostrada anteriorment permet al lector mirar ràpidament els títols i llegir el text que li sembli important. D'altra banda, cada pàgina web és diferent i un altre disseny de logotip podria demanar una alineació totalment diferent. La qüestió és alinear tots els elements importants de la pàgina de manera que flueixin correctament. El lector no notarà que us heu pres aquesta molèstia (ni tampoc el client, normalment). Però només cal que no alineeu els objectes importants d'una pàgina, perquè algú acabi fent el comentari de "hi ha alguna cosa que no encaixa del tot".
El desplaçament del text central en una petita quantitat també genera el que es coneix com a "espai blanc", o una forma (de vegades anomenada canalera) al voltant del text i d'altres elements que fan que el lector vegi clarament que una part del text està separada de l'altra. L'espai a l'esquerra del text central s'ha d'establir generalment de manera similar a l'espai de la dreta del text central (o qualsevol imatge), de manera que es pugui crear un equilibri en un espai determinat. Aquest espai blanc dóna al web una mica "d'espai per a respirar", perquè no sembli tan atapeït.
Feu un cop d'ull als webs la propera vegada que navegueu per Internet. Fixeu-vos en les pàgines que us semblin ben dissenyades o en les que simplement "encaixin bé". Observeu l'alineació del text central, els títols, els logotips i altres elements de la pàgina. Estan alineats? Sembla que flueixin d'un element a l'altre? Potser el dissenyador va dedicar temps als petits detalls com aquests perquè el disseny de la pàgina fos menys important que el contingut que, per tots els propòsits i finalitats, és l'objectiu d'un bon disseny.
És evident que un disseny pot trobar-se amb molts problemes a diferents navegadors. És possible que el text no s'alineï correctament a Safari, però que aparegui perfectament alineat a Opera o Firefox. Aquest és un problema que caldrà solucionar aviat, però només després d'haver triat els colors per al web.
Reflexió
És possible que alguns us pregunteu per què no he triat Arial Black per als subtítols així com per al nom de l'empresa. He decidit seguir fidel a l'opció Times New Roman perquè aquest tipus aporta contrast al web, un principi de disseny que augmenta l'interès per una pàgina. L'ús generalitzat d'Arial Black per a tots els títols faria que aquest web quedés avorrit.
10.3. Tercer pas: color
Quan preparo un esbós de web per a un client, generalment intento desenvolupar-lo al màxim una vegada decidit l'esquelet inicial, abans de tornar a mostrar els exemples al client. Sempre que és possible, prefereixo utilitzar codi en comptes d'una imatge per a l'esquelet. D'aquesta manera puc afegir-hi elements com el logotip, el text central i fins i tot esbossos d'anuncis per a mostrar al client com quedarà tot al web definitiu. Amb aquesta disposició completa, el client no es desil·lusiona per l'aspecte que tindrà la pàgina amb tots els elements col·locats. Després, el client pot prendre decisions sobre què es pot afegir o eliminar. A més, quan puc ensenyar-li a un client una pàgina web en un ordinador tal com quedaria al web, pot visualitzar com quedaria aquesta pàgina si la visités en temps real.
El color forma part d'aquesta mentalitat de "tot és al seu lloc". El motiu és que les diferents combinacions de colors poden canviar un web completament, inclús amb tots els elements situats. A més, prefereixo mantenir les mostres de color al mínim perquè massa mostres poden arribar a confondre. En aquest cas, el client tenia un pressupost limitat, de manera que vaig persuadir-lo de limitar les opcions a una combinació de colors com a mostra amb la qual treballar.
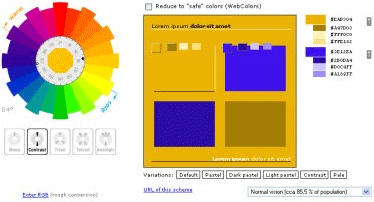
Quan vaig presentar el Color Scheme Generator II, no vaig mencionar que es pot introduir un color hexadecimal en aquesta eina per a generar una combinació de colors a partir d'un color específic. Just a sota de la roda de colors veureu un enllaç que diu "Enter RGB" (introduïu RGB). En el meu cas, el daurat del logotip era el color més fort, de manera que vaig introduir aquest hexadecimal (#eab304) per a conèixer millor quines opcions tenia. La combinació monocromàtica resultant era una mica avorrida, però la combinació de colors de contrast era prometedora. Aquesta combinació tenia un blau violeta amb què podia treballar, perquè l'ombra de darrere del logotip també tenia un toc de blau, com es mostra a la figura 8.
Vegeu també
Podeu veure el Color Scheme Generator II a l'apartat 8 d'aquest mòdul.

Figura 8. Combinació de colors de contrast basada en #eab304.
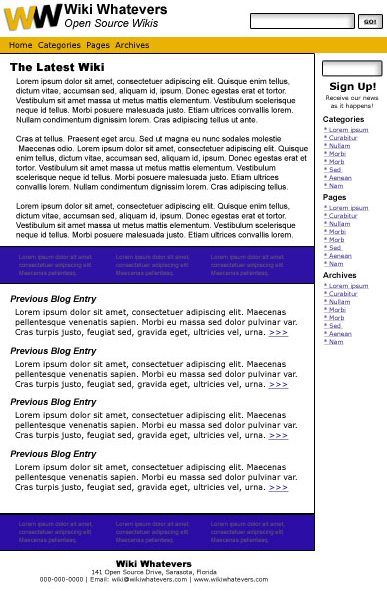
Amb els colors que es mostren aquí, vaig decidir utilitzar el color daurat principal del logotip com a fons per a la navegació superior. Vaig fer servir el blau més fosc (quasi un blau violeta) #2b0da4 per als enllaços (que també vaig subratllar), i vaig fer servir una opacitat més clara del mateix color blau per al fons de la publicitat. A la figura 9 podeu veure com aquestes addicions de colors alteren l'aspecte de la disposició:

Figura 9. Composició amb colors que fan contrast.
A la imatge superior podeu veure que els colors són massa foscos i "durs" per al web. Per tant, vaig reduir l'opacitat de la barra de navegació fins el 75% i l'opacitat de les barres del text publicitari fins al 20%. A la figura 10 podeu veure la diferència immediata.
La reducció del color a la barra de navegació fa que quedi més alineada amb el color del logotip. La reducció d'opacitat del color del fons de la publicitat fa que encaixi millor amb els colors dels enllaços. Com que els anuncis consisteixen en enllaços, aquesta reducció del color i adaptació als enllaços del web és adequada. El fet que s'hagi afegit el color del darrere dels anuncis és bo (si mai utilitzeu un servei de publicitat com Google Adsense, descobrireu que Google prefereix que feu destacar els anuncis de la resta del text central) i l'addició de color contribueix a complir aquests criteris. També vaig fer servir el color de contrast fosc #2B0DA4 per a l'afegitó, i aquesta addició contribueix a destacar el color de contrast blau al voltant de tot el perímetre de la pàgina.

Figura 10. Composició amb opacitat reduïda.
Encara que aquesta composició pot semblar fàcil de fer, vaig estar força temps utilitzant els colors de la combinació de colors de contrast per als fons, per donar color als títols i per canviar la disposició dels anuncis diverses vegades. Amb cada canvi, els colors semblaven atapeir la senzillesa de la composició, de manera que vaig eliminar-los i em vaig quedar amb el negre per a tota la tipografia, excepte per a l'afegitó. Encara que podia utilitzar un enllaç de color "visitat", crec que la meva millor opció és quedar-me amb una base senzilla de dos colors que accepti bé les imatges en color sense crear un malson cromàtic.
D'altra banda, podeu veure com crear un esquelet prèviament pot simplificar també la feina: una vegada tingueu definit un "mapa" o una arquitectura, l'addició del color és més o menys com pintar "sense sortir-se de la ratlla". Si us cenyiu a la vostra composició, podeu utilitzar-la per a guiar-vos a l'hora d'escollir. A més, si manteniu la senzillesa, el disseny pot ser més elegant a llarg termini, i també més usable i accessible.
Hi ha una altra bona raó per a mantenir la simplicitat d'aquesta composició: les pàgines interiors tindran fragments de codi i utilitzaré una font d'espai únic per a aquest codi amb la finalitat de cenyir-me a les millors pràctiques. Aquest és un altre motiu pel qual he decidit utilitzar dos tipus de lletra sans-serif diferents d'estils semblants. L'aplicació d'una font d'espai únic a l'interior d'aquest web aportarà una bona varietat de tipus de lletra, juntament amb qualsevol variant publicitària. Assegureu-vos de fer servir els elements d'encapçalament (h1, h2, h3, etc.) per als títols i subtítols en comptes de fer que siguin en negreta (strong) o en cursiva (em). L'ús d'elements d'encapçalament farà el web més accessible. Podeu modificar la manera com aquests títols apareixen al full d'estils (CSS).
Algunes coses a tenir en compte sobre la pàgina anterior:
He mantingut el nom de l'empresa de la part superior de la pàgina en negre, perquè el negre ajuda a connectar el negre del logotip amb la part superior de la pàgina.
He fet servir una alineació centrada a la part superior de la columna central per atreure l'atenció a la funció de registre. Com que el formulari per al registre en un butlletí omple l'amplada d'aquesta columna, el text centrat queda compensat mitjançant aquesta alineació i fa que la còpia sembli "pertànyer" a la forma creada per a aquest formulari.
L'alineació centrada de l'adreça a la part inferior de la pàgina al peu pot semblar descentrada, però volia que aquesta adreça formés part de la zona que porta el text central del web. A mesura que vagi creixent el web, aquesta columna dreta quedarà plena de més enllaços i possiblement algunes imatges, i vull que aquesta zona quedi completament separada del text central del web. Aquesta separació avisa els espectadors que la columna de la dreta és on han d'anar per a trobar més informació.
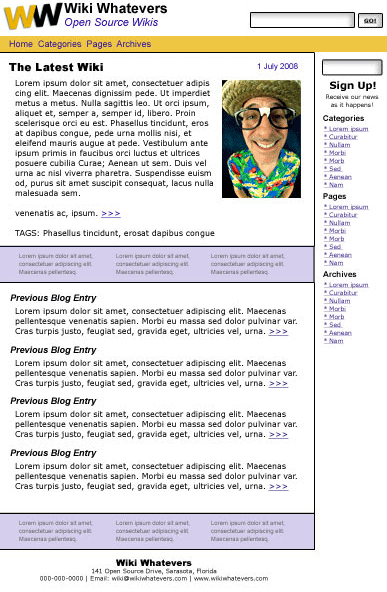
Per acabar, com a últim retoc afegiré les imatges de la pàgina. Tret que el client tingui una imatge per a fer servir, la imatge que triï haurà "d'encaixar" amb la combinació de la composició. Dit d'una altra manera: intenteu trobar una imatge apropiada que reflecteixi els colors que heu triat per al web. En aquest cas, he decidit afegir una mica d'humor a la composició amb una foto d'arxiu d'un "geek". Un dels motius pels quals he triat aquesta foto és que l'home de la imatge està mirant directament a l'espectador, la qual cosa vol dir que aquesta imatge podria cridar l'atenció de l'espectador abans que qualsevol altra cosa del lloc. Com que aquesta imatge és tan important, em va anar bé que els colors de la seva camisa fossin semblants al daurat i el blau del web. Per últim, les ulleres fosques reflecteixen els punts de negre fort dels títols del web. A més, vaig afegir una tonalitat blava a les ombres i una tonalitat groga als punts de llum d'aquesta foto amb Photoshop perquè encaixés millor amb la combinació de colors global.
També vaig afegir un afegitó per contenir les etiquetes de publicació del bloc i un segell de data/hora perquè els espectadors puguin veure de quan són les entrades del bloc. Tots aquests elements, com podeu veure tot seguit, afegeixen més "pes" i confusió al web. Aquest és només un motiu més pel que és recomanable mantenir la informació important i essencial tan simple com sigui possible: l'espectador tindrà prou opcions quan faci clic en aquest web tal com està ara. Vegeu la figura 11 a continuació per a comprovar el resultat final:

Figura 11. El disseny definitiu preparat per a la presentació al client.
L'avantatge del disseny web és que no es tracta d'un disseny imprès. La impressió és per sempre, mentre que el web canvia constantment. De manera que aquest web pot canviar amb els anys per a reflectir el creixement d'aquest grup. Els errors es poden corregir i els colors es poden modificar. No obstant això, és preferible tenir el producte més perfecte a la xarxa des del principi. Aquest objectiu d'oferir el millor producte possible és bo per al prestigi personal i també per al prestigi del client.
A mesura que creï més pàgines, portaré les pàgines acabades al pas següent i definitiu abans que passin una altra vegada al client.
10.4. Quart pas: proves
Provar un web significa que el dissenyador passarà una pinta fina a totes les pàgines del web per buscar diversos errors que es puguin resoldre abans que el web estigui actiu. Existeixen diverses opcions per a aquestes proves, ja que se n'han de fer diverses.
Prova de la tipografia i els enllaços: Podeu utilitzar amics, fòrums i editors professionals per a comprovar els errors tipogràfics i ortogràfics. Mentre aquesta gent mira les pàgines per vosaltres, demaneu-los que comprovin també els enllaços per a assegurar que funcionen. Un advertiment: a molts clients no els agradaria gaire que la seva còpia fos de domini públic abans d'estar en actiu al web. En aquest cas, afegiu el cost d'un editor a la factura sobre la interfície d'usuari i feu que l'editor signi un acord de no divulgació (NDA) de manera que sigui responsable de la privadesa del contingut del web.
Prova de la validesa del codi: Utilitzeu els validadors del W3C per a comprovar el codi HTML i CSS cada vegada que afegiu codi nou als webs. Sense aquest pas, el següent és un tema discutible, ja que un error de codi pot impedir que un disseny web es vegi en molts navegadors. Pot ser que mentre hi treballeu, descobriu que alguna part del codi que heu creat per a la publicitat no validi. Tanmateix, no intenteu canviar el codi perquè podríeu negar el valor dels anuncis i generar errors en el codi de l'anunci. En comptes d'això, molts dissenyadors han après a acceptar el fet que el codi de la publicitat és com és, i no es pot fer gairebé res per a canviar-lo. Per sort, la major part del codi publicitari no afectarà la composició en el següent pas.
Prova de compatibilitat de navegadors: Potser us pregunteu si hauríeu d'anar corrents a comprar uns quants ordinadors diferents i diverses mides de monitor, juntament amb uns quants sistemes operatius diferents per provar un web. No cal. Molt pocs dissenyadors de webs poden permetre's aquesta extravagància, de manera que utilitzen diverses opcions per a provar la compatibilitat d'un web en diferents navegadors. Aquestes opcions inclouen descarregar diverses versions d'un sistema operatiu en una màquina, el consell d'amics i/o fòrums, i l'ús de serveis que proporcionen captures de pantalla. Els serveis de captura de pantalles proporcionen bàsicament una instantània d'una pàgina web des de diversos equips diferents.
Amb aquest servei podeu veure si el tipus de lletra és massa gran per a una resolució o massa petit per a una altra. O bé, potser descobriu si la composició obliga un usuari a desplaçar-se horitzontalment o si heu perdut completament una columna en un altre navegador. Jo normalment faig servir captures de pantalla per a les proves, perquè les primeres dues opcions han estat si més no complicades. A més, no m'agrada enviar fora el treball dels meus clients si puc mantenir la privadesa de la seva informació mitjançant l'ús de serveis de captura de pantalles. Hi ha serveis gratuïts de captura de webs, però he après que les cues són llargues i les opcions per a diferents entorns de proves poden ser limitades. De manera que he invertit una certa quantitat de diners en BrowserCam i aquest servei m'ha anat força bé durant uns quants anys. Aquest servei també ofereix una prova gratuïta, de manera que podeu provar el vostre producte gratuïtament per a entendre com funciona.
Prova d'usabilitat i accessibilitat: Hi ha una sèrie d'eines en línia per a provar l'accessibilitat. Algunes requereixen l'ús de so per a poder sentir com una màquina parlant "llegiria" la seva pàgina. Altres resultats de les proves poden requerir un senzill canvi de codi o un canvi de colors per a oferir més contrast als usuaris amb poca visió. Pel que fa a la usabilitat, podeu trobar eines i llistes de control a la xarxa que us ajudaran a garantir que el web que dissenyeu és fàcil d'usar també per al màxim nombre de lectors.
Aquestes proves són una tasca avorrida i és possible que en el procés descobriu que el vostre bonic disseny segueix essent bonic en alguns navegadors, però en d'altres acaba com espaguetis reescalfats de la setmana passada. El més important a recordar és el contingut: mentre sigui visible i llegible a tots els navegadors, el fet que la fracció d'espai que us dóna problemes a la part superior de l'encapçalament en un navegador determinat no és tan important. Si la majoria d'usuaris d'un web no tenen problemes per a accedir als materials en línia del web que heu dissenyat, aleshores haureu complert l'objectiu que molts dissenyadors descuiden a canvi d'un disseny que creuen que guanyarà premis.
Resum
Mentre el color i la composició són molt atractives per al dissenyador, també s'han de tenir en compte altres elements del disseny. La tipografia, les imatges i la possibilitat d'incorporar les necessitats d'un client pel que fa a publicitat i finançament són elements importants en el disseny d'un web. Les exigències plantejades a un dissenyador per satisfer els desitjos d'un client, satisfer les necessitats d'uns lectors que demanen webs accessibles i usables, i malgrat tot crear un gran disseny, poden semblar aclaparadores de vegades.
Però encara més frustrant és la manca de compatibilitat entre diferents navegadors. Tot i que a la darrera dècada s'han fet avenços envers una compatibilitat més gran, s'ha d'entendre que el disseny acabat pot ser diferent a diferents navegadors. A més, hauríeu de comprendre que en alguns navegadors els usuaris poden canviar tot un web només fent clic en un botó. Es poden eliminar imatges, canviar el color de fons i del text, i els usuaris poden ignorar qualsevol cosa que inclogui JavaScript per petita que sigui.
Per altra banda, els avenços envers un entorn més compatible i una interessant nova era de funcionalitat web poden acabar essent un repte interessant per als dissenyadors web d'avui. I cal pensar que no han passat encara trenta anys des que els ordinadors domèstics van començar a estar àmpliament disponibles al mercat minorista. Penseu què pot aportar la propera dècada per al dissenyador que s'interessa per mantenir-se al corrent de tots els canvis.
Preguntes de repàs
Quins són els quatre tipus principals de fonts?
Quines fonts són millors per al text central i per què?
Per què és important crear prou contrast entre el text central i el fons del text?
Esmenteu com a mínim dues maneres de dividir una pàgina plena de text central.
Doneu una raó de per què és bona idea afegir tipografia a una pàgina abans d'afegir imatges.
Esmenteu quatre tipus d'alineació.
Expliqueu com l'alineació pot ajudar que un web sembli "més net".
Què és un NDA i quan s'ha de fer servir aquest document?
Per què és important comprovar l'ortografia d'un web?
Esmenteu quatre maneres de provar un web abans que estigui en actiu.








