5. Estàndards web: un bonic somni, però quina és la realitat?
Jonathan Lane. 8 de juliol del 2008. Darrera modificació: 18 de setembre de 2013 (equip docent del grau de Multimèdia de la UOC). Publicat a: validació, adopció, compatibilitat, estàndards
Fins ara, hem parlat sobre el meravellós ideal dels estàndards web. Els estàndards web permeten una interoperabilitat entre tots els navegadors web, en tots els sistemes operatius i inclús en tots els dispositius electrònics disponibles. Però això és realment la realitat? Tots els navegadors compleixen els estàndards al 100%? Estan fent servir adequadament els estàndards web tots els desenvolupadors web? Construeixen els desenvolupadors web una pàgina utilitzant estàndards web i ja es queden tranquils pensant que el seu disseny funcionarà a tot arreu?
La resposta realment senzilla a aquesta darrera pregunta és no; encara que es tracta d'una situació ideal, està molt allunyada de la realitat.
- 5.1. Com es comprova el compliment dels estàndards web?
- 5.2. Compatibilitat dels estàndards a les pàgines actualment
- 5.3. Per què hi ha tan poques pàgines que compleixin els estàndards?
- 5.3.1. Educació
- 5.3.2. Motius empresarials
- Resum
- Preguntes de repàs
- Lectures complementàries
5.1. Com es comprova el compliment dels estàndards web?
Abans de continuar, la pregunta que probablement us estigui passant pel cap és: "com se sap si una pàgina web utilitza estàndards web?". Té un aspecte diferent que qualsevol altra pàgina web? Sí i no. Les pàgines web que compleixen els estàndards web, si estan correctament desenvolupades, no han de semblar diferents de les pàgines web codificades mitjançant un etiquetatge que és un batibull o que s'aguanta amb pinces. No obstant això, el codi font de la pàgina web pot semblar bastant diferent (proveu de fer clic amb el botó secundari o prement la tecla Ctrl sobre una pàgina web i seleccioneu l'opció "Codi font" o "Veure el codi font"; la terminologia exacta depèn del navegador).
Una pàgina web que compleixi els estàndards tindrà un etiquetatge ordenat i clar amb poc o sense format incrustat a la mateixa pàgina. És possible que us resulti difícil notar-ho a primera vista, però creieu-me, les persones amb dificultats visuals que utilitzen lectors de pantalla i motors de cerca ho notaran de seguida. Al darrer apartat ja hem parlat dels avantatges d'utilitzar els estàndards web.
La manera més senzilla de comprovar la compatibilitat dels estàndards és utilitzar una pràctica eina, disponible en línia, anomenada validador.
El World Wide Web Consortium (W3C) té disponible el validador gratuïtament a http://validator.w3.org/ (consulteu la figura 1). Podeu (i caldria) utilitzar aquesta eina per a comprovar errors d'HTML o XHTML en qualsevol pàgina web que estigueu desenvolupant.
El CSS es pot comprovar utilitzant el validador de CSS disponible a http://jigsaw.w3.org/css-validator/.
Feu clic lliurement en aquests enllaços i proveu algunes de les pàgines web que més us agradin.

Figura 1. El servei de validació d'etiquetatge del W3C comprova les vostres pàgines i indica qualsevol error d'etiquetatge.
Validar sempre les pàgines que es creen és només la meitat del procés. Com podem comprovar si els navegadors compleixen els estàndards? El Projecte d'estàndards web ha desenvolupat una sèrie de proves anomenades proves Acid que utilitzen algunes regles complexes d'HTML i CSS (a més d'altre etiquetatge i codi) per veure si un navegador pot reproduir correctament diferents pantalles de prova. La darrera versió de la prova Acid està disponible a acidtests.org.
Vegeu també
Podeu llegir més coses sobre les proves Acid a la pàgina web d'acidtests.org, o també podeu visitar les pàgines de prova reals per a posar a prova el vostre navegador.
5.2. Compatibilitat dels estàndards a les pàgines actualment
Utilitzen els principals webs els estàndards o simplement arrepleguen quatre coses i prou? Fem una ullada a unes quantes empreses i vegem quina puntuació reben mitjançant el servei de validació d'etiquetatge del W3C. Us sorprendria quantes grans pàgines web no passen les proves de validació d'estàndards; no us desanimeu, de totes maneres, perquè no hi ha motiu per a no poder fer-ho millor i que les vostres pàgines sí es validin correctament. Quan llegiu els següents informes tingueu en compte que com més gran i complicada és la pàgina web, més difícil és validar-la, en general (hi ha altres factors a tenir en compte, com les tecnologies emprades).
5.2.1. Amazon: comprar amb estàndards?
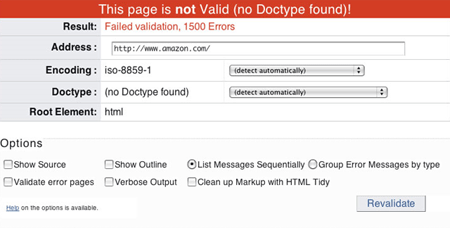
És possible que si alguna vegada heu fet alguna compra en línia hàgiu visitat Amazon.com (o un dels webs específics per país). Amazon és un megamagatzem del ciberespai que ofereix de tot, des de llibres a CD i fins i tot aliments en algunes zones. Ara bé: passaria Amazon.com la prova de validació? Comproveu-ho a la figura 2.

Figura 2. Amazon.com falla estrepitosament! No només té etiquetatge no vàlid, sinó que ni tan sols declaren un tipus de document (dient quina versió d'HTML o XHTML utilitzen).
A Amazon encara li queda molt per a fer pel que fa a compatibilitat amb els estàndards. Desconec què passa a Amazon, però si se'm permet especular una mica, diria que tenint en compte que Amazon ja fa temps que funciona, probablement han utilitzat el mateix programari per a la seva pàgina web durant tota la seva existència. Com els estàndards web no han rebut la suficient atenció fins a principis d'aquest segle, és molt probable que el sistema que utilitza Amazon per a vendre productes en línia es desenvolupés molt abans, quan els estàndards web no eren realment acceptats ni publicitats. No ho sé del cert, però intueixo que Amazon es troba en el cas d'aquells que es mantenen amb allò que els funciona.
5.2.2. CNN: notícies estandarditzades?
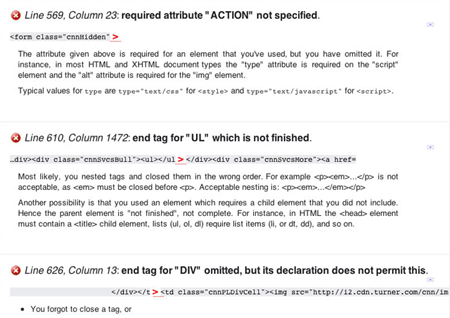
Segur que les organitzacions de notícies són ens semàntics? CNN.com és una de les pàgines web de mitjans més gran de tot el món. En tenir recursos globals i informar sobre les notícies a mesura que succeeixen, segurament tindran un equip d'especialistes interns per a garantir que el seu web tingui un etiquetatge vàlid, no? Comproveu-ho a la figura 3.

Figura 3. CNN.com (el 15 d'abril del 2008) no supera la validació amb 33 errors. Es menciona un tipus de document HTML 4.01 transicional, però gran part del seu etiquetatge té un aire molt d'XHTML.
33 errors no està malament tractant-se d'un web de les dimensions i complexitat de CNN. Aquests 33 errors pot ser que es produeixin (i de nou estic especulant) perquè el sistema de gestió de continguts que utilitzen no estigui del tot preparat per a produir etiquetatge que compleixi els estàndards, o podria tractar-se d'una col·lecció d'errors d'etiquetatge per part d'un personal de producció que s'especialitza a redactar notícies, no produir webs; qualsevol explicació és versemblant.
5.2.3. Apple: el màxim d'elegància en disseny i en validació?
Apple és famosa pels seus productes de maquinari i programari bonics i funcionals. El seus anuncis de productes són quasi com experiències religioses per a multituds de fidels seguidors. El web d'Apple, (vegeu la figura 4) sovint es considera molt ben dissenyat i organitzat, però... passaria la prova de validació?

Figura 4. A Apple.com li falta molt poc per tenir un etiquetatge HTML 4.01 transicional vàlid. Entre els 6 errors que té hi ha una barreja d'errades d'etiquetatge i un cas d'ús d'etiquetes específiques de Safari.
El web d'Apple s'acosta molt a la validació. Realment, només caldria que algú li dediqués 5 minuts per corregir els errors i fer que la pàgina superi la prova de validació. No obstant això, l'única errada que esmentaria breument és que Apple ha decidit utilitzar un atribut específic de Safari al seu quadre de cerca (donant al quadre de cerca l'atribut type="search"). A Safari, això li permetrà veure una llista de cerques recents fent clic sobre una petita icona de lupa. En altres navegadors, com ara Opera o Internet Explorer, es veurà només com un quadre de text normal.
5.2.4. Un petit sondeig de compatibilitat d'estàndards
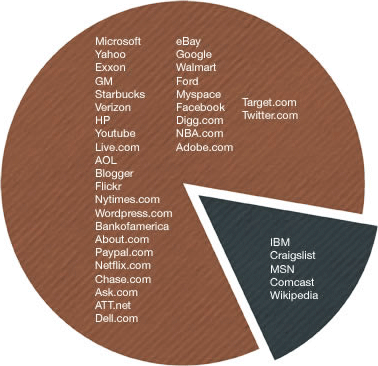
En comptes de veure molts exemples com aquest, he comprimit la resta de webs sondejades en una pràctica gràfica de pastís. M'he mirat uns 40 webs corporatius de la llista Fortune 500 i també les classificacions Alexa de webs amb més trànsit, i a la figura 5 es mostra el que he esbrinat:

Figura 5. El 85% dels webs sondejats no van passar la validació de cap manera. Alguns presentaven fallades espectaculars de fins a 1.000 errors; d'altres eren només un parell d'errades aquí i allà.
5.3. Per què hi ha tan poques pàgines que compleixin els estàndards?
Ens preguntem: "per què, per què no es validen?" Això pot ser una mica dramàtic, però com a mínim té un to similar a la pregunta que us esteu fent en aquest moment. Per què es validen tan pocs webs? Ja he esmentat algunes de les raons possibles coses com sistemes de comerç electrònic o sistemes de gestió de continguts heretats però també hi ha altres motius subjacents.
5.3.1. Educació
La facultat on vaig anar tenia un programa de Sistemes d'informació de gestió (Management Information Systems), un programa de ciències informàtiques i un programa de Nous mitjans, cadascun dels quals tenia assignatures relacionades amb la producció de webs i encara que ensenyaven moltes coses de manera eficient, a cap d'aquestes hi havia realment molta cobertura de com codificar realment un web. La sensació general que tinc quan miro moltes assignatures universitàries és que els llenguatges web com l'HTML, el CSS i JavaScript es troben sota el llindar tècnic de la majoria de programes de ciències informàtiques i per sobre del de la majoria de programes de MIS/Nous mitjans.
A on vull anar a parar en aquest cas és que molts cursos educatius no cobreixen aquest tipus de matèries amb gaire detall. Apostaria que si li pregunteu a 10 desenvolupadors que treballin amb estàndards web on van aprendre a utilitzar-los, 9 d'ells respondrien que són autodidactes (i l'altre no respondria perquè té massa feina intentant que el seu web es visualitzi bé amb l'IE6).
El World Wide Web Consortium (W3C), que és el grup responsable de desenvolupar els estàndards, i el Web Standards Project (WaSP) s'estan prenent seriosament aquest repte i estan pressionant realment perquè millori l'acceptació dels estàndards web, tant per part dels fabricants de navegadors com per part dels desenvolupadors.
De fet, el veritable motiu pel qual es va crear aquest curs que esteu llegint és proporcionar un conjunt adequat de materials d'aprenentatge per als estàndards web i un mitjà per a utilitzar aquest material per a aprendre, de manera gratuïta. En definitiva intentem eliminar alguns motius més (dubtem de si fer servir la paraula "excuses" en aquest cas ) pels quals la gent no està adoptant els estàndards web. Realment no hi ha excusa per a no utilitzar-los, tenint en compte els avantatges que suposen (tal com s'ha vist al subapartat 4.1).
5.3.2. Motius empresarials
Un web que visito freqüentment, destinat a emprenedors implicats a posar en marxa noves iniciatives basades al web ha allotjat una sèrie de discussions sobre l'ús dels estàndards web a "aplicacions web 2.0". Generalment hi ha un intercanvi interessant entre aquells que creuen que s'haurien de fer servir els estàndards web perquè tenen sentit (per tots els motius que hem tractat anteriorment), i aquells que simplement diuen que no importa.
El fons de la qüestió és que els navegadors web interpretaran el codi per dolent que sigui. No és necessari validar les vostres pàgines perquè es visualitzin correctament a la majoria de navegadors. Des d'una perspectiva empresarial, on el temps és or, per a què preocupar-se d'invertir més temps per tal que es validin? Si pots arranjar quatre codis en forma de taula en 30 minuts, o passar-te 30 minuts codificant la teva pàgina en HTML i CSS i 30 minuts per a assegurar-te que es valida i funciona correctament en qualsevol navegador, i el resultat final tindrà el mateix aspecte a la majoria de navegadors web, què us sembla més fàcil?
Molta gent de la meva generació (quasi arribo a la trentena en el moment de redactar això) va aprendre a crear webs utilitzant taules per al format i etiquetes de tipus de lletra per a la tipografia. Pot semblar aclaparador tornar a aprendre a fer alguna cosa quan el que estàs fent encara "funciona" (encara es veu bé a la majoria de navegadors web). Els empresaris generalment no distingeixen la diferència; no m'he trobat mai que un director em parlés de la qualitat del meu etiquetatge durant una revisió de rendiment. De manera que, realment, quin és l'incentiu?
Doncs el que jo crec és (ja podeu endevinar quina és la meva posició) que el plantejament del codi desordenat o mal fet té molt poca visió de futur. Segons la meva experiència, redissenyar un web basat en estàndards és mot més fàcil que haver de convertir un caos de pàgines incorrectament codificades (he fet les dues coses). Encara he d'arribar a la utopia que prometen l'XHTML i el CSS en la qual només s'ha de tocar el CSS per a redissenyar un web, però m'hi he acostat força.
També cal tenir en compte que veureu molts més anuncis de feina actualment demanant coneixements d'estàndards web que mai.
També hi ha alguns motius empresarials directes a tenir en compte. En general, l'ús d'estàndards web millora la posició d'un web a les classificacions dels motors de cerca (l'ordre en què apareixen els webs quan es fa una cerca de Google) i sobretot millora la facilitat de trobar-lo. A més, l'ús d'estàndards i bones pràctiques generalment farà que la pàgina web sigui més accessible per a les persones amb discapacitats que intenten utilitzar-la i per als usuaris que intenten accedir al web amb telèfons mòbils. Més usuaris i un augment de la visibilitat sempre és bo per al negoci.
Resum
En aquest apartat he parlat sobre l'estat actual de l'adopció d'estàndards web, sobre com comprovar si els estàndards s'estan emprant correctament a un web, quants utilitzen els estàndards web correctament i els motius pels quals la gent no adopta els estàndards. Com ja heu vist anteriorment, els motius no són tan imperatius i haurien de ser fàcils de superar.
Així, doncs, què ha de fer un desenvolupador web emprenedor? Penseu que són importants els estàndards web (i seguir llegint aquest curs), o sou dels qui poseu en marxa un editor gràfic i comenceu a maquetar el web amb taules?
Diguem-ho d'aquesta manera: la queixa individual més gran que he llegit de persones que diuen que el desenvolupament basat en estàndards és una pèrdua de temps és que es triga massa a aprendre els estàndards web en comptes dels mètodes obsolets i desenvolupar webs que funcionin amb tots els navegadors. Aleshores, per què no començar aprenent la manera correcta de fer-ho i estalviar-se uns quants problemes? Heu decidit aprendre com crear webs i heu de fer-ho d'una manera o una altra; per tant, per què no aprendre a fer-ho correctament?
Preguntes de repàs
Hem vist molts "grans" webs i si es validen o no. Passeu pel validador alguns dels webs que visiteu sovint. Es validen? Si no és així, mireu alguns dels errors per a fer-vos una idea de per què fallen.
Què és un tipus de document (doctype)? Què fa?
Quins arguments podeu donar a favor dels estàndards web per als negocis?
Lectures complementàries
Web del W3C (amb informació sobre diversos estàndards i recomanacions per al futur).







