13. El elemento <head> del HTML
Christian Heilmann. 8 de julio del 2008. Última modificación: 31 de julio de 2017 (equipo docente del grado de Multimedia). Publicado en: estilos, html, cabecera, externo, script
Este apartado trata una parte del documento HTML que no recibe la atención que se merece: el marcado que va dentro del elemento head. Cuando acabéis este tutorial, habréis aprendido las diferentes partes de esta sección y qué hacen, incluyendo el doctype, el elemento title, las palabras clave y la descripción (todos ellos gestionados con elementos meta). También aprenderéis los detalles de JavaScript y de los estilos CSS (tanto internos como externos) y sabréis qué no debéis dejar dentro de head. Podéis descargaros algunos ficheros de demostración, a los que haremos referencia a lo largo de este apartado; una vez hayáis acabado de trabajar, podéis dedicaros a modificarlos como queráis. Debéis seguir este tutorial de principio a fin, ya que va presentando una serie de buenas prácticas que se deben seguir cuando se trabaja con el head del HTML. Aunque todas las partes son válidas en sí mismas, al final encontraréis una conclusión sobre las mejores prácticas que os hará reconsiderar algunos de los primeros consejos.
Los contenidos de este apartado son los siguientes:
- 13.1. ¿
Head? ¿Qué es eso? - 13.2. Definir el idioma principal del documento
- 13.3. Juzgar un documento por su título
- 13.4. Añadir palabras clave y una descripción
- 13.5. ¿Y el aspecto? Añadir estilos
- 13.6. Añadir funciones dinámicas con JavaScript
- 13.7. ¡Un momento! El uso de CSS integrado y JavaScript no es precisamente la mejor idea
- Resumen
- Preguntas de repaso
13.1. ¿Head? ¿Qué es eso?
En este mismo curso ya habéis visto que un documento HTML válido necesita un doctype, que es un elemento que explica qué tipos de HTML hay que esperar e indica a los navegadores la manera de mostrar correctamente el documento. Roger explica mucho más detalladamente el elemento doctype en el apartado siguiente, aquí nos limitaremos a decir que el doctype especifica que el documento necesita un elemento html con unos elementos head y body en su interior. La mayor parte del tiempo la dedicaréis al elemento body, ya que es el que incorpora todo el contenido del documento. head tiene un papel aparentemente menos importante, ya que, si dejamos de lado el elemento title, no hay nada de todo lo que ponéis dentro de esta sección que sea visible para las personas que visitan vuestra web. Pero head es el lugar donde están la mayor parte de las instrucciones para el navegador y donde se guarda información adicional (la que se conoce como información meta) sobre el documento.
13.2. Definir el idioma principal del documento
Una parte de la información sobre el documento se encuentra en el elemento padre de head, que es el elemento html. Aquí se define el idioma natural principal del documento. Cuando hablamos de idioma natural nos estamos refiriendo a un idioma humano, como por ejemplo el francés, el tailandés o el inglés. Esto es de gran ayuda para los lectores de pantalla, ya que, por ejemplo, la palabra six se pronuncia de una manera muy diferente en francés y en inglés; también puede ser de mucha ayuda para los motores de búsqueda. Es muy aconsejable definir el idioma principal de un documento, sobre todo si estáis escribiendo páginas pensadas para un público internacional, aunque hay muchas páginas que no lo hacen. Se debe definir de la manera siguiente:
<html lang="en">
...
</html>Nota
Tened en cuenta que también podéis definir el idioma de subsecciones de vuestro documento utilizando el atributo lang en otros elementos, como por ejemplo <span lang="fr">Bonjour</span>.
Los códigos de idioma pueden ser códigos de dos letras, como por ejemplo en para el inglés, o códigos de cuatro letras como en-US para el inglés americano u otros códigos menos habituales. Los códigos de dos letras están definidos en ISO 639-1, aunque las mejores prácticas actuales exigen el uso del registro de subetiquetas de la IANA para las definiciones de los códigos de idioma.
13.3. Juzgar un documento por su título
Uno de los elementos más importantes de head es title. El texto incluido en el title aparece en la mayoría de los agentes de usuario/navegadores dentro de la barra del título de la aplicación (la barra que hay en la parte superior de la ventana del navegador). Es lo primero que verán los usuarios de la web cuando visiten vuestro sitio; por lo tanto, es realmente importante. Además, las tecnologías de asistencia como por ejemplo los lectores de pantalla (software que lee en voz alta las páginas web para los usuarios con alguna discapacidad visual) lo leen para dar una primera idea sobre lo que los visitantes pueden esperar del documento, y también hay muchos motores de búsqueda que funcionan de un modo similar. Así pues, si utilizáis un buen título que sea legible para las personas y que contenga las palabras clave adecuadas, tendréis muchísimas más posibilidades de que os encuentren en la Red. Ahora seleccionaremos el documento HTML headexample.html y lo abriremos en el navegador.
<!DOCTYPE html>
<html>
<head>
<title>I am a title example</title>
</head>
<body>
</body>
</html>Veréis que el texto de title aparece en la barra que hay sobre el navegador, tal como muestra la figura 1.

Figura 1. Mostrar un título en un navegador.
Hay muchos tutoriales en la web que explican cómo escribir unos buenos títulos de documentos; en la mayoría de los casos, las explicaciones están relacionadas con la optimización para motores de búsqueda (SEO, del inglés search engine optimization). Tampoco hay que exagerar e intentar engañar a los motores de búsqueda para que muestren un número excesivamente alto de resultados de búsqueda. Debéis escribir un título que dé una información concisa sobre el documento. "Cría de perros: consejos sobre los alsacianos" es mucho más comprensible que "Perros, Alsacianos, Cría, Perro, Consejos, Gratuito, Mascota".
13.4. Añadir palabras clave y una descripción
Lo siguiente que se debe hacer puede parecer de entrada superfluo, ya que las personas que visiten vuestro sitio web no lo verán nunca: añadir una descripción y palabras clave. La una y las otras se deben añadir a head dentro de los elementos meta, tal como se puede ver en el ejemplo siguiente de la web de Yahoo! Eurosport:
<!DOCTYPE html>
<html>
<head>
<title>Yahoo! UK & Ireland Eurosport–Sports News | Live Scores | Sport</title>
<meta name="description" content="Latest sports news and live scores
from Yahoo! Eurosport UK. Complete sport coverage with Football results,
Cricket scores, F1, Golf, Rugby, Tennis and more.">
<meta name="keywords" content="eurosport,sports,sport,sports news,
live scores,football,cricket,f1,golf,rugby,tennis,uk,yahoo">
</head>
<body>
</body>
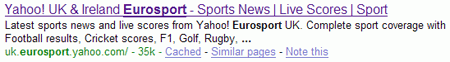
</html>Si abrís este documento en un navegador, no veréis nada de todo eso, pero si ponéis el documento en línea y los motores de búsqueda lo indexan, entonces el texto de esta descripción aparecerá bajo el vínculo en los resultados del motor de búsqueda, tal como se puede ver en la figura 2.

Figura 2. Las descripciones aparecen en las páginas de resultados de los motores de busca.
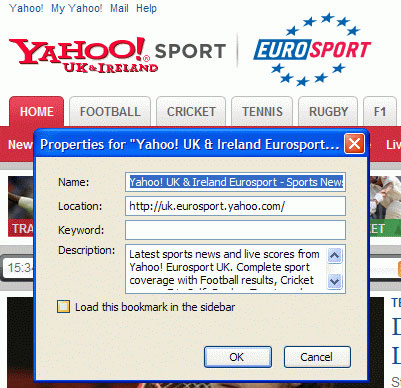
Ésta podría ser precisamente la información crucial que estaba buscando un posible visitante de vuestro sitio web y el motivo para hacer clic en el enlace. Las descripciones tienen otro uso más: algunos navegadores muestran la descripción como información adicional cuando se añade el documento a la lista de direcciones de interés, tal como se puede ver en la figura 3:

Figura 3. En algunos navegadores se ven las descripciones cuando se añade el documento a la lista de direcciones de interés.
Por lo tanto, aunque el hecho de añadir descripciones meta no tiene ninguna ventaja inmediata obvia, estas descripciones tienen una función muy importante para el éxito de vuestro documento. Eso mismo también sirve, aunque en un grado menor, para las palabras clave añadidas.
A pesar de que muchos años de abuso para falsear índices han hecho que los motores de búsqueda hayan dejado de tomarse seriamente las palabras clave, éstas aún pueden ser una buena herramienta que se puede utilizar para indexar rápidamente muchos documentos sin necesidad de tener que examinar y analizar su contenido. Podéis utilizar las palabras clave meta, por ejemplo, en un sistema de gestión de contenido escribiendo un script que las indexe y que haga que el motor de búsqueda funcione mucho más rápidamente. No cuesta nada ofrecer una manera de encontrar documentos sin necesidad de analizar su contenido. Si añadís algunas palabras clave en un elemento meta, tendréis la opción de realizar una búsqueda inteligente y rápida de vuestros sitios web en caso de que en el futuro los lleguéis a crear. Podéis imaginaros las palabras clave como unos pequeños puntos de libro que ponéis dentro de un libro muy grande para que os sea más fácil encontrar rápidamente una sección concreta sin tener que leer capítulos enteros.
13.5. ¿Y el aspecto? Añadir estilos
El otro elemento que podéis añadir al head de un documento son las normas para los estilos, que se definen en hojas de estilo en cascada (CSS, del inglés cascading style sheets). Los podéis integrar directamente en head utilizando un elemento style, como por ejemplo (headinlinestyles.html):
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
</style>
</head>
<body>
<p>Test!</p>
</body>
</html>Si abrís el archivo en un navegador, aparecerá la palabra Test! en gris sobre un fondo negro y el tipo de letra será Helvetica o Arial, según lo que haya instalado en vuestro sistema. El elemento style también puede contener otro atributo llamado media, que define qué tipo de soporte utilizará estos estilos; es decir, ¿queréis utilizar estos estilos cuando veis el documento en una pantalla de ordenador, en un dispositivo portátil o impreso? Podéis elegir entre varios tipos de soportes; los más útiles son:
pantalla (
screen): para la visualización en pantalla.impresión (
print): defineix l'aspecte que tindrà el document imprès.aparatos portátiles (
handheld): define el aspecto del documento en dispositivos móviles y otros dispositivos portátiles.presentaciones (
projection): para presentaciones hechas en HTML.
Si, por ejemplo, queréis invalidar los colores utilizados en la pantalla y utilizar un tamaño mayor para el tipo de letra con el fin de mejorar la página para la impresión, podéis añadir otro bloque de estilos bajo el primero con un atributo media de print, como podéis ver a continuación (headinlinestylesprint.html):
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
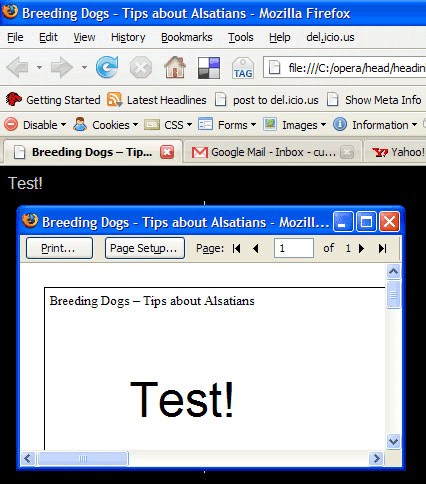
</style>Ahora, cuando imprimáis esta página web, el navegador sabrá que debe utilizar la hoja de estilos de impresión y no los estilos de pantalla. Podéis comprobarlo cargando headinlinestylesprint.html y seleccionando la previsualización de la impresión, como muestra la figura 4.

Figura 4. Una hoja de estilos de pantalla y de impresión.
Actualización
HTML4 y CSS2 usaban media exclusivamente con tipos de medios. Con HTML5 y CSS3 podemos extender esta funcionalidad a través de media queries. Una media query consiste de un medio, como los vistos anteriormente, y, si lo deseamos, diferentes expresiones que comprueban características como la resolución de pantalla del navegador.
13.6. Añadir funciones dinámicas con JavaScript
Otro elemento que podéis añadir a head son scripts que ejecutará el navegador, y que por ello se conocen como "scripts de cliente", escritos en JavaScript. Como ya hemos visto, JavaScript añade un comportamiento dinámico al HTML estático, como por ejemplo efectos de animación, validación de datos de formularios u otras cosas que pasan cuando el usuario realiza determinadas acciones.
Podéis añadir JavaScript a un documento utilizando el elemento script. Cuando un navegador encuentra un elemento de este tipo, ignora todo lo demás y deja de analizar cualquier otra parte del documento mientras intenta ejecutar el código que hay en este elemento. Eso significa que si queréis estar seguros de que vuestro JavaScript estará disponible antes de que se cargue el documento principal, deberéis añadirlo a head. Por ejemplo, podéis avisar a la gente que os visite de que un enlace concreto los conducirá a otro servidor con el siguiente script (headscript.html):
Ved también
Hemos visto el JavaScript en el apartado 4 del módulo "Introducción al mundo de los estándares web".
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
<script>
function leave(){
return confirm("This will take you to another site,\n are you sure you
want to go?")
}
</script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Si abrís este ejemplo en vuestro navegador web y hacéis clic en el enlace, se os pedirá que confirméis la acción. Éste es sólo un ejemplo muy rápido de un script, pero queda muy lejos de las mejores prácticas actuales. Otras asignaturas del grado de Multimedia explican las mejores prácticas de JavaScript y enseñan las técnicas de JavaScript con detalle, pero de momento no es necesario que os preocupéis de eso.
13.7. ¡Un momento! El uso de CSS integrado y JavaScript no es precisamente la mejor idea
Puede sonar muy fuerte, pero hay algo que debéis recordar siempre que construyáis sitios web: lo mejor que podéis hacer es reutilizar vuestro código tanto como sea posible. Añadir estilos y scripts comunes a todo un sitio en todas y cada uno de las páginas no tiene demasiado sentido; más bien al contrario, ya que así es más difícil mantener un sitio completo y los documentos individuales quedan excesivamente cargados.
Es mucho mejor poner los estilos y scripts en archivos externos e importarlos hacia los archivos HTML cuando sea necesario; de esta manera, cuando se deban hacer cambios sólo habrá que actualizarlos en un lugar. Para vuestro JavaScript, eso es hace utilizando elementos script que no tienen ningún script en su interior, sino un enlace a un archivo externo utilizando un atributo src, tal como podéis ver en el código siguiente (externaljs.html):
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background:#000;
color:#ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background:#fff;
color:#000;
font-family: helvetica, arial, sans-serif;
font-size:300%;
}
</style>
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Con CSS no es tan fácil. El elemento style no tiene ningún atributo src, con lo cual deberéis utilizar el elemento link; éste tiene un atributo href que especifica un fichero CSS externo para importarlo y un atributo media para definir si estos estilos se deben utilizar para pantalla, impresión, etc., de manera similar a lo que hemos visto antes. Poniendo tanto CSS como JavaScript en sus ficheros independientes se puede reducir de una manera muy importante la longitud del head, tal como se puede ver a continuación (externalall.html):
<!DOCTYPE html>
<html>
<head>
<title>Breeding Dogs–Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians, tips on proper
breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<link rel="stylesheet" type="text/css" media="screen" href="styles.css">
<link rel="stylesheet" type="text/css" media="print" href="printstyles.css">
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Otras ventajas de mantener los estilos y scripts en sus ficheros independientes son:
Todo será más rápido y fácil para los visitantes de vuestro sitio web; aunque se descarguen algunos archivos adicionales, la información sobre estilos y scripts no se repetirá en cada uno de los archivos de la página web (sólo se descargará una vez, en los archivos de estilos y scripts independientes), con lo cual, los archivos de página descargados serán más pequeños. Además, los archivos CSS y JavaScript se guardarán en la memoria caché (quedarán guardados temporalmente en vuestro equipo local) y la próxima vez que accedáis al sitio web los archivos ya estarán en el ordenador, lo que significa que no habrá que volver a cargarlos.
La facilidad de mantenimiento. Los estilos y los scripts para todo el sitio web, que puede estar formado por miles de documentos, se encuentran en un único sitio; por lo tanto, si hay que cambiar algo, sólo lo tendréis que hacer en un archivo y no en miles.
Resumen
Esto es todo. Habéis aprendido las diferentes partes que puede haber en la sección de cabecera de los documentos HTML. Éstas son:
title, que introduce el documento.Elementos
meta, que contienen una descripción del contenido de este documento y palabras clave que permiten una indexación más sencilla del contenido.Elementos
link, que indican los archivos CSS externos.Elementos
scriptque indican los archivos JavaScript externos..
Si todo es correcto, conseguiréis tener un documento rápido y fácil de encontrar y entender.
Preguntas de repaso
Como siempre, aquí tenéis unas cuantas preguntas de repaso para ver si habéis entendido todo lo que hemos explicado:
¿Por qué es aconsejable añadir una descripción en un elemento
metaaunque no se pueda ver en la pantalla?¿Qué ventaja tiene añadir JavaScript al
headde un documento y no albody?¿Cómo podéis aprovechar el almacenaje en memoria caché de vuestro navegador y qué debéis hacer para sacarle partido?
Como los navegadores dan mucha importancia al título, ¿no sería útil llenarlo de palabras clave relacionadas? ¿Cuáles son las desventajas de esta práctica?
Como la pantalla del título puede ser un poco aburrida, ¿no sería bueno destacar en negrita algunas palabras con un elemento
b? Es posible hacerlo?








