10. Combinaciones de color y modelos de diseño
Linda Goin. 8 de julio del 2008. Última modificación: 31 de julio de 2017 (equipo docente del grado de Multimedia). Publicado en: color, modelo, combinación, marca
Después de que el diseñador web presente la arquitectura de una web, o wireframe, al cliente para que le dé el visto bueno, el siguiente paso es determinar el aspecto y el tono de la web mediante colores y gráficos. En este apartado demostraremos cómo mantenemos este proceso de la manera más simple posible, tanto para nosotros como para el cliente. Creo en la filosofía KISS (keep it simple, sweetie: "las cosas, sencillas, querido"). Existen dos motivos para utilizar esta táctica: en primer lugar, la vida ya es bastante complicada tal como es; en segundo lugar, un plan sencillo también contribuye a mantener una web más accesible y usable para todos los implicados. En este apartado, haréis lo siguiente:
Determinar el tipo de letra para los encabezamientos, subtítulos y texto central, junto con otros elementos tipográficos.
Planificar diferentes combinaciones de colores para la web.
Crear un esbozo para el cliente para que decida el color y los gráficos.
Pensar en cómo probar la web antes de ponerla en activo.
Los contenidos de este apartado son los siguientes:
- 10.1. Primer paso: consideración de la tipografía
- 10.1.1. Sobre los tipos de letra o fuentes
- 10.1.2. Sobre la legibilidad
- 10.2. Segundo paso: añadir tipografía
- 10.2.1. Atención a la alineación
- 10.3. Tercer paso: color
- 10.4. Cuarto paso: pruebas
- Resumen
- Preguntas de repaso
10.1. Primer paso: consideración de la tipografía
Aprenderéis algo más sobre los aspectos técnicos de la tipografía en el apartado sobre tipografía que viene a continuación; ahora veréis algunos aspectos que os serán útiles en esta fase.
Las fuentes también se denominan tipos de letra y se utilizan para visualizar texto, números, caracteres y otros símbolos. También conocidos como glifos, estos símbolos, letras y números se categorizan por familia (todos relacionados), estilo (cursiva, normal, oblicua, etc.), variante (normal o mayúscula pequeña), peso (negrita), estiramiento (reducir o ampliar el tipo en altura o anchura) y tamaño (por puntos o por altura o anchura de píxeles). La tipografía es la disposición y el aspecto del texto, de manera que está relacionado con el aspecto de los glifos y con cómo están dispuestos en la página (columnas, párrafos, alineación, etc.). La manera más efectiva de controlar el aspecto de la tipografía en una página web es mediante las hojas de estilo en cascada (CSS).
Uno de los primeros pasos para finalizar el diseño web es decidir las fuentes que utilizaréis en todo el sitio web. Muchos estudios han demostrado que una gran variedad de tipos de letra en un sitio web puede confundir al lector. Por otra parte, una web que sólo utiliza un tipo de letra para todo puede parecer insulsa.
Nuestro consejo es utilizar un tipo de letra para los encabezamientos y subtítulos y otro tipo de letra para el texto del cuerpo, especialmente si pensáis añadir publicidad. La limitación del número de fuentes añade continuidad a la web y permite al mismo tiempo al lector diferenciar entre los encabezamientos y el texto central cuando se mire la página. Los anunciantes añadirán la variedad; no se puede saber por adelantado qué tipo de letra o variedad de tipo de letra puede utilizar un anunciante en un banner o anuncio de texto. Nosotros solemos utilizar Verdana para el texto central y Times Roman o Georgia para los títulos. Los tipos de letra Times Roman y Georgia son serifs, y la Verdana es una sans-serif.
Como veréis pronto, hemos decidido aplicar la Verdana al texto central de la web de ejemplo, pero como el logotipo se ha creado a partir de la Arial Black, también hemos utilizado este tipo de letra sans-serif para todos los títulos. A veces se deben romper las propias normas y esta composición ofrece un ejemplo excelente de esta contingencia. Pero, en primer lugar, permitidnos explicar la diferencia entre tipos de letra y por qué aplicamos unas opciones tan sencillas.
10.1.1. Sobre los tipos de letra o fuentes
Hay cuatro tipos principales de fuentes, que son las siguientes:
Serif: cualquier tipo de letra que contenga un trazo acabado, acampanado o con extremos rematados, o que tenga extremos con filigranas (incluyendo serifs planas). A lo largo de la historia, se ha elegido siempre la fuente serif para imprimir texto central porque resulta fácil de leer sobre una página imprimida. Pero la web es diferente de la página impresa y algunos estudios sobre la legibilidad de las fuentes demuestran que algunas del tipo sans-serif son más fáciles de leer, como la que se muestra en la figura 2, cuando se utilizan como texto central en una página web.

Figura 1. Ejemplo de tipo serif, Times New Roman, normal (no negrita ni cursiva), en 18 pt.
Sans-serif o de palo seco: cualquier tipo de letra que tenga los trazos de los extremos normales, sin ser acampanados ni tener trazos cruzados ni ornamentos de ningún tipo. Aunque algunos autores argumentan que los estudios sobre la legibilidad de las fuentes son erróneos, nos hemos fijado en que en sus webs utilizan el tipo sans-serif para el texto central. Incluso en los artículos que argumentan que los tipos de letra serif son más legibles, se utiliza el tipo sans-serif en el texto central de su web. Por lo tanto, nos inclinamos por seguir a la mayoría en este caso: utilizamos sans-serif como en la figura 2 porque se ha convertido en un tipo de letra tradicional para el texto central de la web.

Figura 2. Ejemplo de tipo sans-serif, Verdana, normal en 18 pt.
Caligráfica o cursiva: estos tipos de letra suelen tener un aspecto más parecido a la escritura a mano con bolígrafo o pincel que a la letra impresa, como el ejemplo que se muestra en la figura 3. Estas fuentes incluirían las que parecen escritas a mano, aunque no sean en cursiva. Un motivo para no utilizar este tipo de fuente en una web, especialmente en el texto central, es que resulta difícil de leer en fragmentos largos. Además, no todos los navegadores muestran las mismas fuentes, de manera que si decidís utilizar una fuente caligráfica o cursiva es posible que decida mostrarse como fuente serif en el navegador de alguien.
Lectura difícil
Pensad qué difícil resultaba leer aquella carta escrita a mano de vuestra tía María o el manuscrito del siglo XII que visteis una vez en el museo.

Figura 3. Ejemplo de fuente caligráfica, Staccato, a 18 pt.
Especializada, incluyendo espacio único: el único criterio de una fuente de espacio único es que todos los glifos tengan la misma anchura fija, similar a lo que podría ser una página escrita a máquina. Otras fuentes podrían tener un tono de fantasía, como la que se muestra en la figura 4 a continuación, y se utilizan únicamente para finalidades decorativas. Las fuentes de espacio único son útiles en una web especialmente para mostrar código de programación. Este tipo de letra se suele utilizar para esta finalidad porque una fuente de espacio único muestra claramente cada letra y cada símbolo utilizado en el código.

Figura 4. Ejemplo de fuente especializada, Jokewood, a 18 pt.
Si nos fijamos en las imágenes anteriores, veremos que no todos los tipos se crean de la misma manera, aunque se creen al mismo tamaño de punto. El tamaño de punto es la altura de una letra, y algunas fuentes serán más altas a 18 puntos que otras. También hay otras variaciones, como los espacios entre letras y palabras, o el hecho de que algunos tipos de letra, como Jokewood, no tienen letras minúsculas. Pero podéis ver cómo la Jokewood y el Staccato, la caligráfica, serían difíciles de leer como texto central. Estas letras caligráficas podrían utilizarse en zonas pequeñas como los títulos o anuncios.
Un punto que se debe tener en cuenta es que es posible que estas fuentes no se vean igual en todos los navegadores porque los navegadores diferentes son básicamente incompatibles. Es posible que hayáis captado nuestro comentario anterior sobre que "no todos los navegadores muestran las mismas fuentes". El motivo de este problema es que no todos los sistemas operativos admiten las mismas fuentes. O es posible que admitan las mismas fuentes pero la variante, el peso y otros factores pueden mostrarse de manera diferente de un navegador a otro. Por este motivo, podéis elegir utilizar una fuente genérica, o simplemente un tipo serif o sans-serif para mostrar la tipografía de la web. O podéis utilizar tanto el nombre genérico como el nombre de la fuente que elijáis y cruzar los dedos, porque los usuarios también tienen la posibilidad de cambiar su fuente o su aspecto en algunos casos.
Por este motivo, como diseñadores web, debéis aprender a aceptar el hecho de que la web es, para todos los propósitos y finalidades, básicamente un formato maleable. En el diseño de una web tenéis control sobre muchas cosas. El tipo de letra es un elemento sobre el cual tenéis control, pero sólo si lo mantenéis tan sencillo como sea posible. Y éste es el motivo por el que hemos sido fieles a Verdana para el texto central y a Times Roman o Georgia para los títulos durante todos estos años.
Por otra parte, los diseñadores de tipo de letra y los programadores intentan continuamente que las fuentes sean más legibles y bonitas. De manera que tomáoslo con reservas e intentad algo nueva si creéis que funcionará. Descubriréis si funciona o no cuando probéis la página web en diferentes navegadores (una tarea que explicaremos más adelante en este apartado).
10.1.2. Sobre la legibilidad
Cuando mostréis vuestro diseño de la web a un cliente, generalmente éste no sabrá la diferencia entre un tipo de letra serif o sans-serif. Todo lo que el cliente sabrá es si puede o no puede leer el contenido de esta página. De manera que, en definitiva, la legibilidad es lo que importa. Para tal fin, hay que garantizar lo siguiente:
Que vuestro tipo de letra sea lo suficientemente grande para que se pueda leer en diferentes resoluciones de navegador. Aunque los usuarios tienen los medios para cambiar un tamaño de fuente en algunos navegadores (como por ejemplo, Opera), podéis intentar aseguraros de que vuestras fuentes se pueden adaptar a diferentes resoluciones de navegadores. Una manera de conseguir esta característica es especificar el tamaño de vuestras fuentes en porcentajes o "ems" en vez de por altura de píxeles (se utiliza CSS para hacerlo).
Que ofrezcáis un contraste suficiente entre el fondo y el texto central. Aunque un tipo de letra blanco o claro sobre un fondo negro para fragmentos grandes del texto central puede cansar la vista, si lo vais a hacer de esta manera, intentad proporcionar una hoja de estilos alternativa de manera que los usuarios, en vez de esto, puedan leer un texto central oscuro sobre un fondo claro.
Que los títulos sean realmente diferentes del texto central. La capacidad de dividir los fragmentos grandes de texto central con títulos y subtítulos, o con listas (como ésta) facilita que los usuarios puedan analizar una página para encontrar lo que es importante para ellos. Dividir una página con imágenes también está bien, pero aseguraos de que estas imágenes están relacionadas con el texto central. En caso contrario, estáis desperdiciando ancho de banda.
Que evitéis alargar el texto central a toda la anchura de una pantalla con composición fluida. Intentad leer un párrafo que se alarga por todo el espacio horizontal que proporciona un monitor grande: al cabo de un rato os cansaréis porque estaréis utilizando los ojos y también la cabeza para leer el texto de un lado de la pantalla al otro. Echad un vistazo a la entrada de la Wikipedia sobre el concepto si queréis profundizar en el tema.
40-60 caracteres se consideran en general una buena longitud de línea para el texto central, y esto varía en función de factores como el tamaño de la fuente y el público a quien va destinado.
Por último, pero no menos importante, comprobad si el texto central y los títulos contienen errores tipográficos y ortográficos. Hemos encontrado como mínimo un error tipográfico y unos cuantos errores ortográficos en aproximadamente la mitad de los enlaces que hemos facilitado hasta ahora para este apartado. Aunque errar es de humanos, la credibilidad de una empresa o de una persona puede quedar manchada por una ortografía deficiente y con palabras sin espacios u otros problemas que se pueden resolver fácilmente.
10.2. Segundo paso: añadir tipografía
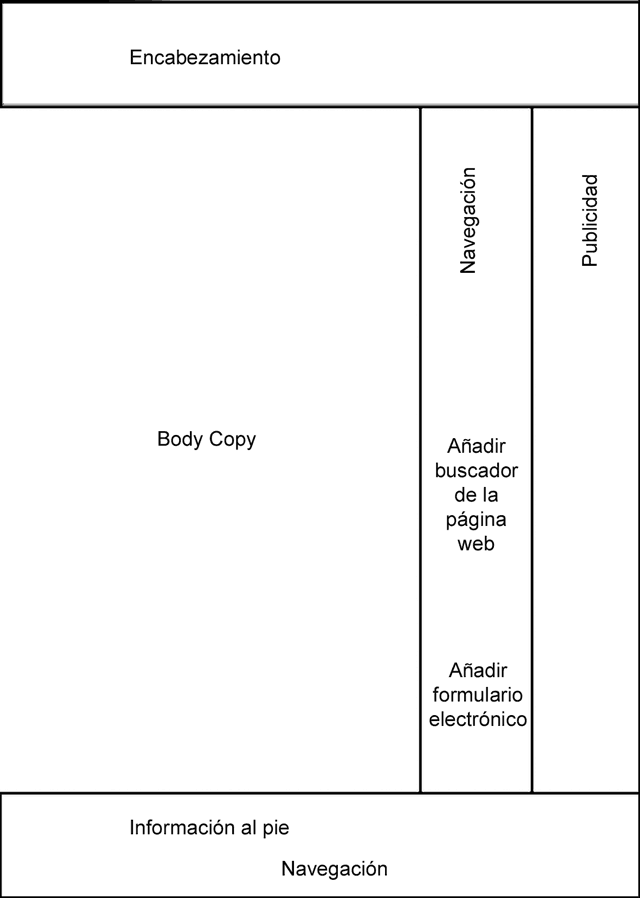
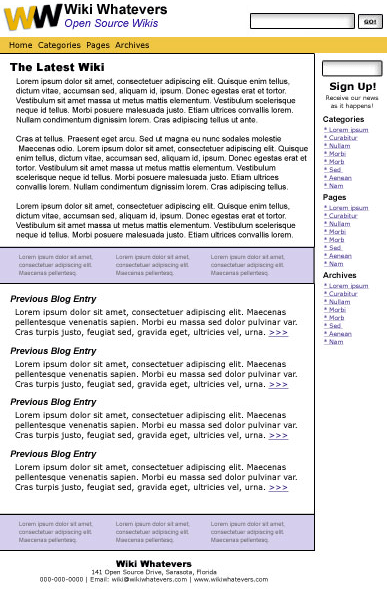
Una vez hayáis elegido las fuentes que utilizaréis para la web, deberéis disponer los títulos, subtítulos y el texto central en la composición de la web. En el apartado anterior, introdujimos una empresa imaginaria, Wiki Whatevers, que quería compartir sus fragmentos de código en una web como material de código abierto. Diseñamos una arquitectura de la web para su aprobación, y nos complace informaros de que les encantaron las ideas que les presentamos. Aunque este esqueleto parece austero, evita cualquier colocación de gráficos o imágenes que puedan dar al cliente la noción preconcebida de dónde "podrían" ir las cosas, incluyendo el logotipo de la empresa. La imagen de este esqueleto se muestra a continuación en la figura 5:

Figura 5. Esqueleto para Wiki Whatevers.
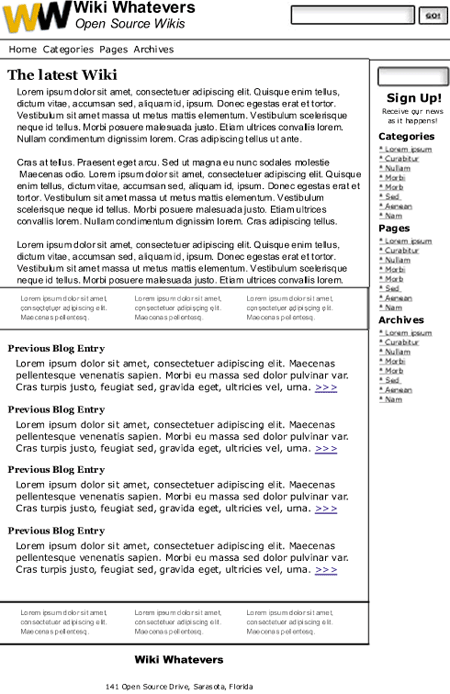
Ahora, para nuestra propia tranquilidad, queremos añadir el logotipo y parte del texto que la empresa nos facilitó para determinar si fluirá correctamente con esta composición. El otro motivo por el que queremos añadir el logotipo y el texto en este momento es que la tipografía puede ayudarnos con la elección de colores que estamos a punto de llevar a cabo. El texto central, los títulos y otras partes de la tipografía de una web añaden su propio "color" a una web. Sólo hay que comparar la imagen que se ve a continuación en la figura 6, con la que está directamente encima, en la figura 5, para ver la diferencia:

Figura 6. Texto central y logotipo añadidos al esqueleto.
El texto anterior añade "color" a la web, aunque el único color que se ha añadido es el del logotipo. El texto ha añadido "valor", no sólo en contenido, sino también en tonos, tonalidades y matices de negro, blanco y gris. Hemos añadido sólo los elementos que son esenciales para la web: el logotipo, el nombre de la web (que también es el nombre de la empresa), un añadido o tag line ("Open Source Wikis"), los enlaces y la suscripción a un boletín o canal RSS en la columna central, la información del pie sobre la empresa, y también enlaces de texto y el texto de los anuncios. El cuadro de búsqueda era demasiado grande para utilizar sólo una columna, de manera que lo colocamos en el encabezamiento.
Reflexión
Aunque decimos que utilizamos texto central, realmente utilizamos un "relleno" proporcionado por el generador Lorem Ipsum. Este texto central "falso" puede representar el texto real si queréis diseñar una web y todavía no disponéis del texto.
10.2.1. Atención a la alineación
Llegados a este punto, nos gustaría enseñaros cómo tomamos la decisión de colocar el texto donde está, y cómo elegimos la alineación. La alineación significa cómo está colocado el texto en una determinada zona. Podéis alinearlo a la izquierda y dejar bordes irregulares a la derecha, que sería el formato tradicional. O podéis centrar el texto o justificarlo (alineado por igual a derecha e izquierda), o alinearlo a la derecha de manera que los bordes de la derecha sean rectos y los bordes de la izquierda sean irregulares.
Elegimos la alineación tradicional a la izquierda, donde el tipo de letra se alinea en línea recta a la izquierda. Pero quizá notaréis que el texto central está justificado más a la derecha que los subtítulos que acompañan a este texto. El logotipo fue el motivo por el que elegimos esta alineación. A continuación, puede observarse una ampliación que explica por qué tomamos esta decisión en la figura 7:

Figura 7. Ilustración de la alineación entre el logotipo y el texto central.
Como el logotipo no es un diseño de premio, intentamos que el tamaño fuera pequeño. Además, el peso que proporciona el tipo de letra Arial Black hace que el logotipo parezca mayor y más desproporcionado que cualquier otra característica de la página. Aunque lo redujimos mucho, queríamos que el logotipo fuera lo suficientemente grande para que cupiera el nombre de la empresa y su añadido "Open Source Wikis" en el espacio que proporcionaba la altura del logotipo. Por las líneas rojas que hemos colocado en la ilustración anterior, podéis ver que el nombre de la empresa está alineado en la parte superior del logotipo inclinado, y que el añadido está situado en la parte inferior de la "W" negra del logotipo.
Reflexión
Volved a mirar también la figura 6: mirando hacia abajo desde la primera "W" del logotipo, veréis que el encabezamiento de "The Latest Wiki" está alineado con el punto inferior izquierdo de esta letra. Como el logotipo está inclinado, el punto más bajo intenta apuntar al título de debajo de la navegación. De hecho, provoca que la navegación aparezca en segundo término, ya que el título está tan en negrita como el nombre de la empresa.
Llegados a este punto, notamos que el tipo de letra Georgia que elegimos para el título de entrada del bloque parecía demasiado apretado para esta zona. Por este motivo, decidimos cambiar los títulos a Arial Black, un tipo sans-serif que es ligeramente diferente a Verdana, que utilizamos en el texto central, aunque no tan diferente como para generar confusión.
Esta capacidad de alinear distintos elementos en el diseño de una página se facilita con CSS. Aunque algunos navegadores pueden descomponer la alineación que hayáis creado, en muchos casos va muy bien utilizar puntos exactos en una composición para aplicar los elementos. Éste es el motivo por el que también podéis alinear un cuadro de búsqueda con la parte inferior de un añadido, o por el que podéis alinear el lado derecho de este cuadro de busca con el lado derecho de un formulario situado más abajo, tal como hicimos en el ejemplo mostrado anteriormente.
Podría haber alineado el texto central con la esquina superior izquierda del logotipo y también con los títulos, pero la justificación mostrada anteriormente permite al lector mirar rápidamente los títulos y leer el texto que le parezca importante. Por otra parte, cada página web es diferente y otro diseño de logotipo podría pedir una alineación totalmente diferente. La cuestión es alinear todos los elementos importantes de la página de manera que fluyan correctamente. El lector no notará que os habéis tomado esta molestia (ni tampoco el cliente, normalmente), pero sólo hace falta que no alineéis los objetos importantes de una página, para que alguien acabe haciendo el comentario de "hay alguna cosa que no encaja del todo".
El desplazamiento del texto central en una pequeña cantidad también genera lo que se conoce como espacio blanco, o una forma (a veces denominada canal) en torno al texto y otros elementos que provocan que el lector vea claramente que una parte del texto está separada de la otra. El espacio a la izquierda del texto central se debe establecer generalmente de manera similar al espacio de la derecha del texto central (o cualquier imagen), de modo que se pueda crear un equilibrio en un espacio determinado. Este espacio blanco da a la web un poco de "espacio para respirar", para que no parezca tan apretado.
Echad un vistazo a las webs la próxima vez que naveguéis por Internet. Fijaos en las páginas que os parezcan bien diseñadas o en las que simplemente "encajen bien". Observad la alineación del texto central, los títulos, los logotipos y otros elementos de la página. ¿Están alineados? ¿Parece que fluyan de un elemento al otro? Quizá el diseñador dedicó tiempo a los pequeños detalles como éstos para que el diseño de la página fuera menos importante que el contenido, que, para todos los propósitos y finalidades, es el objetivo de un buen diseño.
Es evidente que un diseño puede encontrarse con muchos problemas en diferentes navegadores. Es posible que el texto no se alinee correctamente en Safari, pero que aparezca perfectamente alineado en Opera o Firefox. Éste es un problema que habrá que solucionar pronto, pero sólo después de haber elegido los colores para la web.
Reflexión
Es posible que algunos os preguntéis por qué no hemos elegido Arial Black para los subtítulos, así como para el nombre de la empresa. Hemos decidido seguir fieles a la opción Times New Roman porque este tipo aporta contraste a la web, un principio de diseño que aumenta el interés por una página. El uso generalizado de Arial Black para todos los títulos haría que esta web quedara aburrida.
10.3. Tercer paso: color
Cuando preparamos un esbozo de web para un cliente, generalmente intentamos desarrollarlo al máximo una vez decidido el esqueleto inicial, antes de volver a mostrar los ejemplos al cliente. Siempre que sea posible, preferimos utilizar código en vez de una imagen para el esqueleto. De esta manera podemos añadir elementos como el logotipo, el texto central e incluso esbozos de anuncios para mostrar al cliente cómo quedará todo en la web definitiva. Con esta disposición completa, el cliente no se desilusiona por el aspecto que tendrá la página con todos los elementos colocados. Después, el cliente puede tomar decisiones sobre qué se puede añadir o eliminar. Además, cuando podemos enseñarle a un cliente una página web en un ordenador tal como quedaría en la web, puede visualizar cómo quedaría esta página si la visitara en tiempo real.
El color forma parte de esta mentalidad de "todo está en su sitio". El motivo es que las diferentes combinaciones de colores pueden cambiar una web completamente, incluso con todos los elementos situados. Además, preferimos mantener las muestras de color al mínimo porque demasiadas muestras pueden llegar a confundir. En este caso, el cliente tenía un presupuesto limitado, de modo que lo persuadimos de limitar las opciones a una combinación de colores como muestra con la que trabajar.
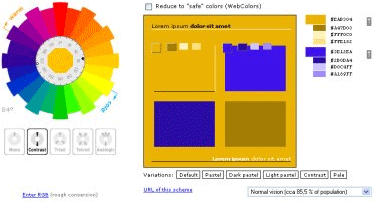
Cuando presentamos el Color Scheme Generator II, no mencionamos que se puede introducir un color hexadecimal en esta herramienta para generar una combinación de colores a partir de un color específico. Justo debajo de la rueda de colores, veréis un enlace que dice "Enter RGB" (introducid RGB). En nuestro caso, el dorado del logotipo era el color más fuerte, de manera que introdujimos este hexadecimal (#eab304) para conocer mejor qué opciones teníamos. La combinación monocromática resultante era un poco aburrida, pero la combinación de colores de contraste era prometedora. Esta combinación tenía un azul violeta con el que podíamos trabajar porque la sombra de detrás del logotipo también tenía un toque de azul, como se muestra en la figura 8.
Ved también
Podéis ver el Color Scheme Generator II en el apartado 8 de este módulo.

Figura 8. Combinación de colores de contraste basada en #eab304.
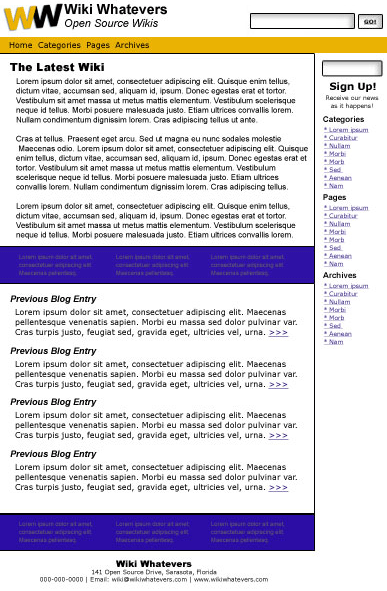
Con los colores que se muestran aquí, decidimos utilizar el color dorado principal del logotipo como fondo para la navegación superior. Utilizamos el azul más oscuro (casi un azul violeta) #2b0da4 para los enlaces (que también subrayamos) y utilizamos una opacidad más clara como el mismo color azul para el fondo de la publicidad. En la figura 9 podéis ver cómo estas adiciones de colores alteran el aspecto de la disposición:

Figura 9. Composición con colores que crean contraste.
En la imagen superior podéis ver que los colores son demasiado oscuros y "duros" para la web. Por lo tanto, redujimos la opacidad de la barra de navegación hasta un 75% y la opacidad de las barras del texto publicitario hasta un 20%. En la figura 10 podéis ver la diferencia inmediata.
La reducción del color en la barra de navegación provoca que quede más alineada con el color del logotipo. La reducción de opacidad del color del fondo de la publicidad hace que encaje mejor con los colores de los enlaces. Como los anuncios consisten en enlaces, esta reducción del color y adaptación a los enlaces de la web es adecuada. El hecho de que se haya añadido el color del último de los anuncios es bueno (si alguna vez utilizáis un servicio de publicidad como Google Adsense, descubriréis que Google prefiere que destaquéis los anuncios del resto del texto central) y la adición de color contribuye a cumplir estos criterios. También utilizamos el color de contraste oscuro #2B0DA4 para el añadido, y esta adición contribuye a destacar el color de contraste azul en torno a todo el perímetro de la página.

Figura 10. Composición con opacidad reducida.
Aunque esta composición puede parecer fácil de crear, estuvimos bastante tiempo utilizando los colores de la combinación de colores de contraste para los fondos, para dar color a los títulos y para cambiar la disposición de los anuncios varias veces. Con cada cambio, los colores parecían saturar la sencillez de la composición, de manera que los eliminamos y nos quedamos con el negro para toda la tipografía, excepto para el añadido. Aunque podíamos utilizar un enlace de color "visitado", creemos que nuestra mejor opción es quedarnos con una base sencilla de dos colores que acepte bien las imágenes en color sin crear una pesadilla cromática.
Por otra parte, podéis ver cómo crear un esqueleto previamente puede simplificar también el trabajo: una vez tengáis definido un "mapa" o una arquitectura, la adición del color es más o menos como pintar "sin salirse de la raya". Si os ceñís a vuestra composición, la podéis utilizar para guiaros a la hora de elegir. Además, si mantenéis la sencillez, el diseño puede ser más elegante a largo plazo, y también más usable y accesible.
Existe otra buena razón para mantener la simplicidad de esta composición: las páginas interiores tendrán fragmentos de código y utilizaremos una fuente de espacio único para este código con la finalidad de ceñirnos a las mejores prácticas. Éste es otro motivo por el que hemos decidido utilizar dos tipos de letra sans-serif diferentes de estilos parecidos. La aplicación de una fuente de espacio único en el interior de esta web aportará una buena variedad de tipo de letra, junto con cualquier variante publicitaria. Aseguraos de utilizar los elementos de encabezamiento (h1, h2, h3, etc.) para los títulos y subtítulos en vez de hacer que estén en negrita (strong) o en cursiva (em). El uso de elementos de encabezamiento hará la web más accesible. Podéis modificar el modo en que estos títulos aparecen en la hoja de estilos (CSS).
Algunas cosas que cabe tener en cuenta sobre la página anterior:
Hemos mantenido el nombre de la empresa de la parte superior de la página en negro porque el negro ayuda a conectar el negro del logotipo con la parte superior de la página.
Hemos utilizado una alineación centrada en la parte superior como la columna central para atraer la atención a la función de registro. Como el formulario para el registro en un boletín llena la anchura de esta columna, el texto centrado queda compensado mediante esta alineación y hace que la copia parezca "pertenecer" a la forma creada para este formulario.
La alineación centrada de la dirección en la parte inferior de la página al pie puede parecer descentrada, pero queríamos que esta dirección formara parte de la zona que lleva el texto central de la web. A medida que vaya creciendo la web, esta columna derecha quedará llena de más enlaces y posiblemente algunas imágenes, y queremos que esta zona quede completamente separada del texto central de la web. Esta separación avisa a los espectadores de que la columna de la derecha es a donde debe ir para encontrar más información.
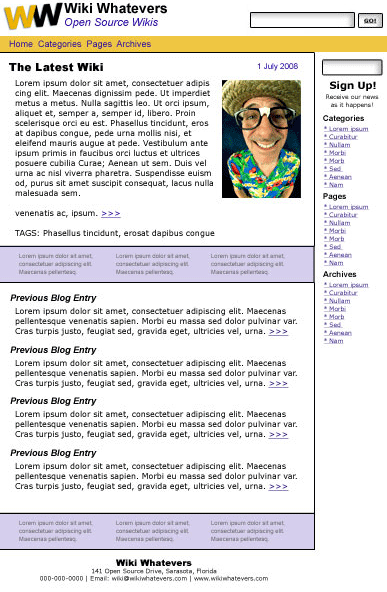
Para acabar, como último retoque añadiremos las imágenes de la página. A no ser que el cliente tenga una imagen para utilizar, la que elijamos habrá de "encajar" con la combinación de la composición. Dicho de otra manera: intentad encontrar una imagen apropiada que refleje los colores que habéis elegido para la web. En este caso, hemos decidido añadir un poco de humor a la composición con una foto de archivo de un geek. Uno de los motivos por los que hemos elegido esta foto es que el hombre de la imagen está mirando directamente al espectador, lo que significa que esta imagen podría llamar la atención del espectador antes que cualquier otra cosa del sitio. Como esta imagen es tan importante, nos fue bien que los colores de su camisa fueran semejantes al dorado y al azul de la web. Por último, las gafas oscuras reflejan los puntos de negro fuerte de los títulos de la web. Además, añadimos una tonalidad azul a las sombras y una tonalidad amarilla a los puntos de luz de esta foto con Photoshop para que encajara mejor con la combinación de colores global.
También metimos un añadido para contener las etiquetas de publicación del blog y un sello de fecha y hora para que los espectadores puedan ver de cuándo son las entradas del blog. Todos estos elementos, como podéis ver a continuación, añaden más "peso" y confusión a la web. Éste es sólo un motivo más por el que es recomendable mantener la información importante y esencial tan simple como sea posible: el espectador tendrá bastantes opciones cuando pinche en esta web tal como está ahora. Podéis ver la figura 11 a continuación para comprobar el resultado final:

Figura 11. El diseño definitivo preparado para la presentación al cliente
La ventaja del diseño web es que no se trata de un diseño impreso. La impresión es para siempre, mientras que la web cambia constantemente. De manera que esta web puede cambiar con los años para reflejar el crecimiento de este grupo. Los errores se pueden corregir y los colores se pueden modificar. No obstante, es preferible tener el producto más perfecto en la red desde el principio. Este objetivo de ofrecer el mejor producto posible es bueno para el prestigio personal y también para el prestigio del cliente.
A medida que creemos más páginas, las llevaremos acabadas al paso siguiente y definitivo antes de que pasen otra vez al cliente.
10.4. Cuarto paso: pruebas
Probar una web significa que el diseñador pasará un fino tamiz a todas las páginas de la web para buscar distintos errores que se puedan resolver antes de que la web esté activa. Existen diferentes opciones para estas pruebas, ya que se deben hacer varias.
Prueba de la tipografía y los enlaces: podéis utilizar amigos, foros y editores profesionales para comprobar los errores tipográficos y ortográficos. Mientras esta gente mira las páginas por vosotros, pedidles que comprueben también los enlaces para asegurar que funcionan. Una advertencia: a muchos clientes no les gustaría nada que sus contenidos sean de dominio público antes de estar en activo en la web. En este caso, añadid el coste de un editor a la factura sobre la interfaz de usuario y haced que el editor firme un acuerdo de no divulgación (NDA) de manera que sea responsable de la privacidad del contenido de la web.
Prueba de la validez del código: utilizad los validadores del W3C para comprobar el código HTML y CSS cada vez que añadáis código nuevo a la web. Sin este paso, el siguiente es un tema discutible, ya que un error de código puede desajustar un diseño web en múltiples navegadores. Puede ser que mientras trabajéis, descubráis que alguna parte del código que habéis creado para la publicidad no valide. Sin embargo, no intentéis cambiar el código porque podríais negar el valor de los anuncios generando errores en el código. En vez de ello, muchos diseñadores han aprendido a aceptar el hecho de que el código de la publicidad es como es, y no se puede hacer casi nada para cambiarlo. Por suerte, la mayor parte del código publicitario no afectará a la composición en el siguiente paso.
Prueba de compatibilidad de navegadores: quizá os preguntéis si deberíais ir corriendo a comprar unos cuantos ordenadores diferentes y distintos tamaños de monitor, junto con unos cuantos sistemas operativos diferentes para probar una web. No es necesario. Muy pocos diseñadores web pueden permitirse esta extravagancia, de manera que utilizan distintas opciones para probar la compatibilidad de una web en diferentes navegadores. Estas opciones incluyen descargar distintas versiones de un sistema operativo en una máquina, el consejo de amigos y foros, y el uso de servicios que proporcionan capturas de pantalla. Los servicios de captura de pantallas proporcionan básicamente una instantánea de una página web desde varios equipos diferentes.
Con este servicio, podéis ver si el tipo de letra es demasiado grande para una resolución o demasiado pequeño para otra. O quizá descubráis si la composición obliga a un usuario a desplazarse horizontalmente o si habéis perdido completamente una columna en otro navegador. Nosotros normalmente utilizamos capturas de pantalla para las pruebas porque las dos primeras opciones han sido cuando menos complicadas. Además, no nos gusta enviar el trabajo de nuestros clientes si podemos mantener la privacidad de su información mediante el uso de servicios de captura de pantallas. Hay servicios gratuitos de captura de webs, pero hemos aprendido que las colas son largas y las opciones para diferentes entornos de pruebas pueden ser limitadas. De manera que hemos invertido una cierta cantidad de dinero en BrowserCam y este servicio nos ha ido bastante bien durante unos cuantos años. Este servicio también ofrece una prueba gratuita, de modo que podéis probar vuestro producto gratuitamente para entender cómo funciona.
Prueba de usabilidad y accesibilidad: existen una serie de herramientas en línea para probar la accesibilidad. Algunas requieren el uso de sonido para poder oír cómo una máquina hablante "leería" su página. Otros resultados de las pruebas pueden requerir un sencillo cambio de código o un cambio de colores para ofrecer más contraste a los usuarios con poca visión. Con respecto a la usabilidad, podéis encontrar herramientas y listas de control en la Red que os ayudarán a garantizar que la web que diseñéis sea fácil de usar también por el máximo número de lectores.
Estas pruebas son una tarea aburrida y es posible que en el proceso descubráis que vuestro bonito diseño sigue siendo bonito en algunos navegadores, pero en otros acaba como unos espaguetis recalentados de la semana pasada. Lo más importante que cabe recordar es el contenido: mientras sea visible y legible en todos los navegadores, el hecho de que una fracción de espacio os dé problemas en la parte superior del encabezamiento en un navegador determinado no es tan importante. Si la mayoría de los usuarios de una web no tienen problemas para acceder a los materiales en línea de la web que habéis diseñado, entonces habréis cumplido el objetivo que muchos diseñadores olvidan a cambio de un diseño que creen que ganará premios.
Resumen
Aunque el color y la composición son muy atractivos para el diseñador, también se deben tener en cuenta otros elementos del diseño. La tipografía, las imágenes y la posibilidad de incorporar las necesidades de un cliente con respecto a publicidad y financiación son elementos importantes en el diseño de una web. Las exigencias planteadas a un diseñador para satisfacer los deseos de un cliente, satisfacer las necesidades de unos lectores que piden webs accesibles y usables, y a pesar de todo crear un gran diseño, pueden parecer abrumadoras en ocasiones.
Pero todavía más frustrante es la falta de compatibilidad entre diferentes navegadores. Aunque en la última década se han realizado avances hacia una compatibilidad mayor, se ha de entender que el diseño acabado puede ser diferente en distintos navegadores. Además, deberíais comprender que en algunos navegadores los usuarios pueden cambiar toda una web sólo pinchando en un botón. Se pueden eliminar imágenes, cambiar el color de fondo y del texto, y los usuarios pueden ignorar cualquier cosa que incluya JavaScript por pequeña que sea.
Por otra parte, los avances hacia un entorno más compatible y una interesante nueva era de funcionalidad web pueden acabar siendo un reto interesante para los diseñadores web de hoy. Y hay que pensar que todavía no han pasado treinta años desde que los ordenadores domésticos empezaron a estar ampliamente disponibles en el mercado minorista. Pensad qué puede aportar la próxima década para el diseñador que se interesa por mantenerse al corriente de todos los cambios.
Preguntas de repaso
¿Cuáles son los cuatro tipos principales de fuentes?
¿Qué fuentes son mejores para el texto central y por qué?
¿Por qué es importante crear bastante contraste entre el texto central y el fondo del texto?
Mencionad como mínimo dos maneras de dividir una página llena de texto central.
Dad una razón de por qué es buena idea añadir tipografía a una página antes de añadir imágenes.
Mencionad cuatro tipos de alineación.
Explicad cómo la alineación puede ayudar a que una web parezca "más limpia".
¿Qué es un NDA y cuándo se debe utilizar este documento?
¿Por qué es importante comprobar la ortografía de una web?
Mencionad cuatro maneras de probar una web antes de que esté en activo.








